Documentación
Instalando
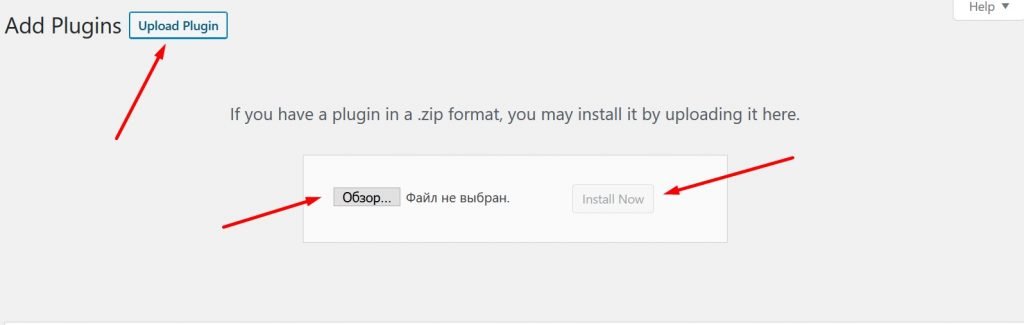
Después de comprar el complemento, descomprima el archivo recibido. Contendrá: archivo de complementos, documentación, licencia. En su sitio, vaya a la sección de complementos: «Agregar nuevo». Junto al encabezado «Agregar complementos», haga clic en el botón «Cargar complemento». Seleccione el archivo del complemento y haga clic en instalar. Si ya hay una versión gratuita del complemento instalada en su sitio, primero desactívela. Después de instalar el complemento, haga clic en «Activar». El complemento está listo para funcionar. Para que todo funcione correctamente, definitivamente debes agregar servicios y empleados. Después de agregar, coloque el código corto [oz_template] en la página donde desea ver el formulario de reserva.
Servicios: agregar, configurar
Después de instalar el complemento, agregue servicios. Agregar servicios es como agregar publicaciones o páginas estándar a WordPress
En servicios, asegúrese de completar los siguientes campos:
- Título – nombre del servicio
- Duración del servicio (en minutos)
Campos opcionales:
- Descripción del servicio
- Precio
- Configuración de depósito:
Esta opción es necesaria si planeas permitir que tus visitantes paguen solo una parte del costo del servicio.- Depósito – valor de coste
- Tipo de depósito: porcentaje o importe fijo
- Insignia: como «Presionar» «En oferta». Se muestra en la tarjeta de servicio
- Remoto: si este servicio se brinda de forma remota (videoconferencia)
- Categoría de servicio
- Configuraciones recurrentes:
Esta opción es necesaria si el servicio se repite en el tiempo. Algo así como una suscripción- Tipo recurrente:
- Siempre: el cliente puede elegir cualquier tipo
- Diariamente: las citas se generarán diariamente
- Semanalmente: las citas se generarán semanalmente
- Mensualmente: las citas se generarán mensualmente
- Recuento mínimo: el número mínimo de citas que un cliente puede generar
- Recuento máximo: el número máximo de citas que un cliente puede generar
- Procesamiento de pagos para citas recurrentes: pague todas o solo la primera cita
- Tipo recurrente:
Después de completar el servicio, haga clic en el botón Publicar / Actualizar.
Empleados: agregar, configurar
Después de agregar servicios, puede comenzar a agregar empleados.
Para los empleados, asegúrese de completar los siguientes campos:
- Título – Nombre del empleado
- Horario del empleado (consulte la sección Configuración del horario)
Campos opcionales:
- Imagen del empleado
- Descripción del empleado
- Especialidad
- Intervalo de tiempo individual en el formulario de reserva, diferente de la configuración general del formulario de reserva (ver la sección de configuración general)
- Descansos
- Fines de semana
- Servicios proporcionados: hay tres tipos de opciones. De forma predeterminada, un empleado proporciona todos los servicios que usted haya agregado. Si desea excluir algunos de los servicios, seleccione la opción adecuada. Si por el contrario, el empleado presta sólo determinados servicios, entonces seleccione la opción «Sólo se indica a continuación» y enumere los servicios que presta
- Asignar un empleado a usuarios de WordPress: funciona solo cuando la configuración «Agregar una página para empleados» está habilitada (consulte la sección Agregar una cuenta personal para empleados)
- Configuración de Google Calendar: solo funciona cuando la configuración «Agregar una página para empleados» está habilitada (consulte la sección Agregar una cuenta personal para empleados)
- Sucursal: si tiene varios departamentos, puede especificar en cuál de ellos trabaja el empleado. En este caso aparecerá el paso «Elige una sucursal» en el formulario de reserva
Después de completar todos los campos, haga clic en el botón Publicar / Actualizar. Después de eso, aparecerá un calendario en la página de edición del empleado con su agenda y sus citas.
Configuración de horarios
El complemento proporciona tres tipos de horarios:
Horario constante : para agregar dicho horario al empleado, selecciónelo, haga clic en el botón «Agregar una nueva línea», seleccione los días de la semana y el período de tiempo en el que trabaja el empleado. Después de completar todos los campos, haga clic en el botón Agregar. Si un empleado trabaja en diferentes horarios en diferentes días, puede hacer clic en el botón «Agregar una nueva línea» nuevamente e indicar qué horas trabaja el empleado en otros días. No olvide publicar al empleado después de agregar/realizar todos los cambios al empleado.
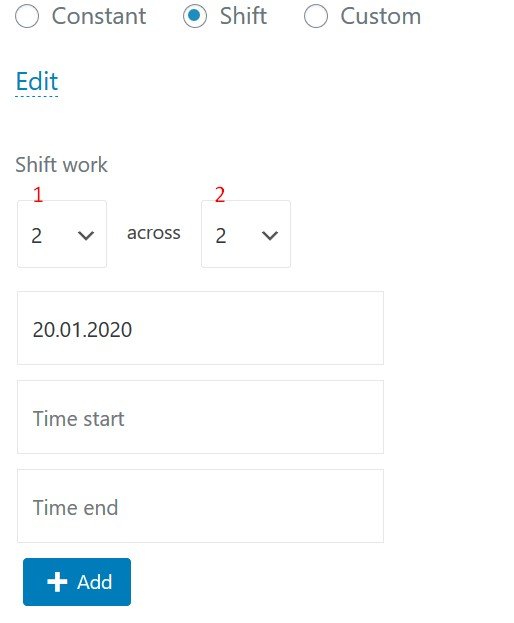
Horario de turnos – Este horario es adecuadoble para empleados cuyo ciclo de trabajo se repite constantemente. Por ejemplo, un empleado siempre trabaja 2 días seguidos y luego descansa 2 días seguidos. Para agregar este tipo de horario, selecciónelo en la lista. Haga clic en el botón «Cambiar». Indicamos que el primer número es el número de días laborables, el segundo número es el número de días libres. Indicamos la fecha de cualquier primer turno de trabajo para que el complemento pueda comenzar el conteo del turno programado. Y el tiempo de trabajo, tras lo cual hacemos clic en el botón «Agregar». No olvide publicar al empleado después de agregar/realizar todos los cambios al empleado.
Horario personalizado: si un empleado siempre trabaja de manera diferente, elija este tipo de horario. En el calendario, anote las fechas necesarias e indique el tiempo de trabajo en estos días. No olvide publicar al empleado después de agregar/realizar todos los cambios al empleado.
Descansos y días libres
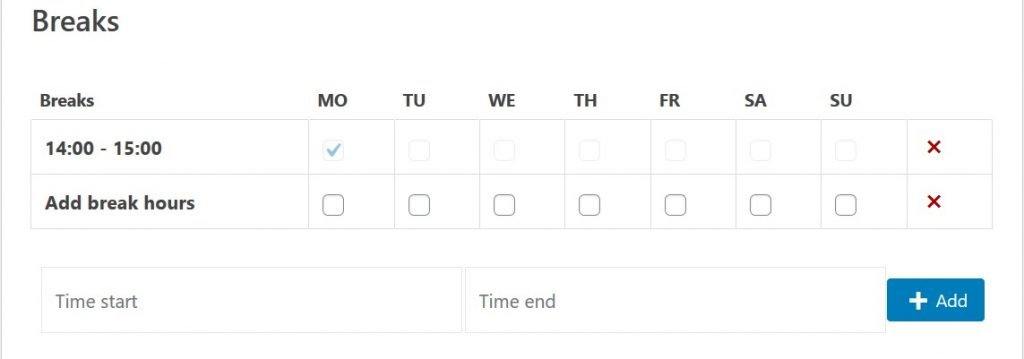
El complemento le permite establecer descansos en el horario de trabajo del empleado (por ejemplo, la hora del almuerzo). La funcionalidad para agregar descansos es muy similar a la funcionalidad para agregar un horario de trabajo constante: seleccione días, asigne un rango de descanso, agregue un descanso.
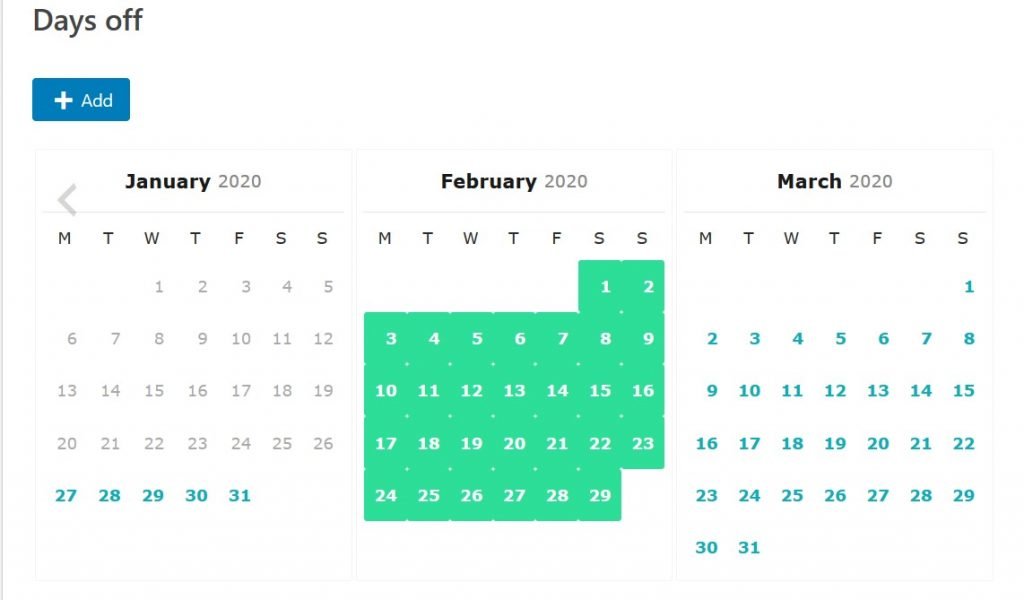
La funcionalidad de días libres es necesaria para no cambiar el horario del empleado en caso de que, por ejemplo, se tome vacaciones, se enferme o se tome una licencia. Para ello, marque en el calendario de días libres las fechas en las que el empleado no estará disponible.
Agregar una cuenta personal para empleados
Esta funcionalidad está diseñada para que los empleados puedan recibir SMS individuales y notificaciones por correo electrónico cuando los clientes les reserven una cita para el servicio. Además, esta función permite a un empleado editar información sobre sí mismo, cambiar su horario de trabajo y también asignar su calendario de Google a su cuenta. Para que esta funcionalidad funcione, debe habilitar la opción en la configuración del complemento «Agregar página para empleados», la pestaña Configuración principal. Después de eso, debe reiniciar el complemento (en la configuración del complemento, primero desactívelo y luego actívelo).
¡Importante! Verifique la configuración de enlaces permanentes de WordPress (General – Enlaces permanentes). La configuración común debe ser: Nombre de la publicación. En cualquier caso, guarde esta configuración nuevamente (si ve el error 404 en la página del empleado)
Luego de habilitar la opción, cree cuentas de empleados en el sistema WordPress (Usuarios – Agregar). Especifique el rol: Empleado.
Después de eso, vaya a la página del empleado e indique qué cuenta debe asignarse a la página del empleado seleccionado. Los empleados que tengan acceso a una cuenta en su sitio solo verán sus páginas. Si es posible, pueden especificar su número de teléfono para notificaciones por SMS, correo electrónico, así como asignar una cuenta de calendario de Google para recibir información sobre nuevas citas directamente en el calendario.
Cuenta personal del empleado y formulario de registro
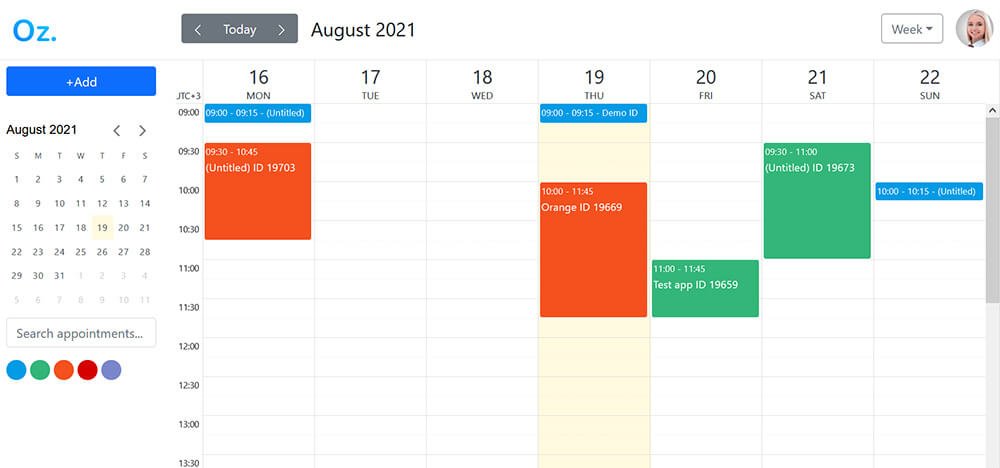
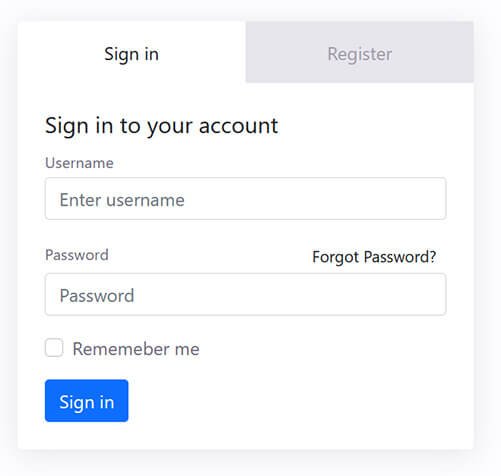
A partir de la versión 3.0.5, nuestro complemento tiene una cuenta personal más conveniente para un empleado. Para comenzar a usarlo, debe crear una página en blanco (en la sección de páginas). El nombre puede ser cualquier cosa, por ejemplo: cuenta personal del empleado. Después de eso, vaya a la configuración de nuestro complemento y busque la opción «Página de cuenta personal del empleado». En él, debe seleccionar esta página: Cuenta personal del empleado. Después de eso, si va a esta página, verá un calendario y la configuración de los empleados (si está autorizado en el sitio) o un formulario de registro/autorización.

Cuenta personal

Formulario de registro/autenticación
Сcambiar el orden de los empleados (clasificación)
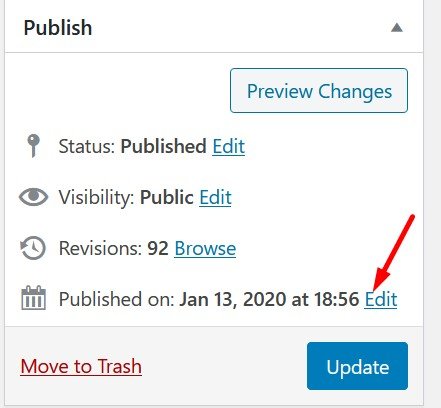
Para cambiar el orden de salida de los empleados en la página, simplemente cambie su fecha de publicación. Cuanto más alejada esté la fecha de publicación del día actual, más abajo se mostrará el empleado en la página.
Configuración del complemento
Formato de fecha y zona horaria
Para cambiar la configuración del formato de fecha y zona horaria, vaya a la configuración básica de WordPress y seleccione los valores deseados.
Configuración básica
Quién puede administrar el calendario : el usuario con roles seleccionados puede editar y ver todos los servicios, empleados y citas, así como la configuración del complemento (con la opción habilitada) en su sitio.
Motor frontend complemento del motor frontend. Si no sabes qué es, entonces es mejor elegir V3.
Secuencia de pasos secuencia de pasos en el formulario de reserva
Opción Ver : de forma predeterminada, en forma de código corto. Puede especificar que el complemento funcione en una ventana emergente. Aparecerá un botón fijo «Reserva en línea», que abre una ventana emergente con un formulario de reserva.
La plantilla es «Predeterminada» de forma predeterminada. Opciones para el diseño externo del formulario de reserva.
Moneda : campo de texto. El valor del campo se mostrará en los precios de los servicios.
Formato de hora AM / PM : muestra los valores de hora en el formulario de reserva en formato AM / PM
Agregar área para usuarios : habilitar área de usuarios para clientes.
Agregar página de perfil para empleados : habilita la capacidad de los empleados para editar sus páginas. También crea en el sitio páginas personales para cada empleado.
Página de cuenta personal del empleado : permita que los usuarios se registren en su sitio como empleados y administren sus cuentas desde la interfaz.
Permitir que el cliente se registre : muestre la casilla de verificación «Registrarme» en el formulario de reserva. Si la opción «Agregar área para usuarios» está habilitada
Opciones de color : le permite establecer su propio color para el diseño de los elementos principales del formulario de reserva. El primer color es el color principal, el segundo color es el color cuando pasa el cursor sobre los botones del formulario.
Registre el complemento para obtener actualizaciones automáticas : cuando obtenga el código de compra en el sitio web de Envato, podrá recibir las últimas actualizaciones del complemento (si el soporte pago para el complemento está activo)
Configuración de citas
Selección múltiple de servicios : permite a los clientes elegir varios servicios a la vez al realizar la reserva.
Duración del intervalo de tiempo : establece el paso para las celdas de tiempo en el formulario de reserva
Mes máximo para mostrar el calendario en el frente (a partir de ahora) : establece la fecha máxima disponible para la cita. Funciona así: el día actual (cuando el cliente visita el sitio para realizar la reserva) + el número de meses.
Hora mínima para reservar (a partir de ahora): establece la fecha y hora mínimas para mostrarla al cliente. Funciona así: el día actual (cuando el cliente visita el sitio para reservar) + el número de horas/días establecidos por la opción. Antes de esta hora, el cliente no podrá reservar cita.
Tiempo mínimo para cancelar la reserva (a partir de ahora y solo para usuarios registrados) – el principio de funcionamiento es el mismo que en las opciones anteriores. Funciona para clientes cuando la configuración Agregar área para usuarios está habilitada
АEstados de las citas : esta opción agrega estados a las citas: aprobada, en espera, cancelada. Esta opción es necesaria, por ejemplo, para que la hora seleccionada por el cliente deje de estar disponible sólo después de que el administrador del sitio confirme la cita.
Cómo comenzará la reserva : establece la secuencia de pasos para el formulario de reserva. De forma predeterminada, el primer paso es seleccionar un empleado.
Redirigir a esta URL después de una cita exitosa : si especifica un enlace aquí, luego de una cita exitosa el cliente será redirigido a la página especificada. Esto puede resultar útil si, por ejemplo, desea proporcionar al usuario información adicional después de una cita exitosa.
Omitir paso si hay un empleado o servicio : muestra los pasos en el formulario de reserva si hay un empleado o servicio disponible para seleccionar. Por ejemplo, el formulario omitirá el paso de elegir un servicio si solo hay un servicio disponible para seleccionar.
Habilitar notificaciones push (Firebase) : después de la reserva en línea, se enviará una notificación push al navegador. Obtenga más información sobre tecnología: https://firebase.google.com/docs/cloud-messaging
Configuración de formulario (campos personalizados)
Campos de formulario : muestra qué campos deben mostrarsede forma predeterminada y qué campos son obligatorios. El campo de nombre siempre es obligatorio. Para el campo de teléfono, puede especificar su propio comodín para uno de los países.
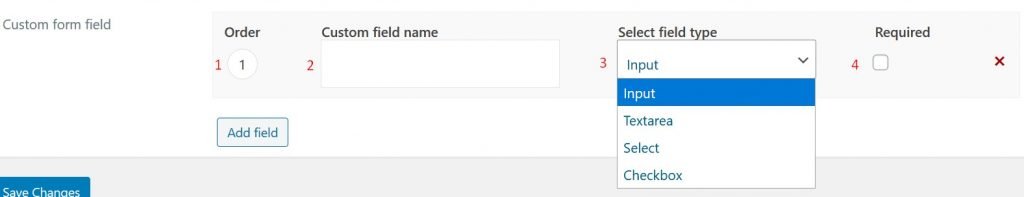
Campos de formulario personalizados : le permite agregar sus propios campos al formulario. Para agregar un campo, haga clic en el botón «Agregar campo».
1. Orden de campo en el formulario de reserva
2. Nombre de un campo personalizado
3. Tipo de campo: se proporcionan 4 tipos de campo:
cuadro de texto sin formato
Área de texto: un campo de texto que le permite dejar datos más detallados (por ejemplo, un comentario)
Seleccionar: lista desplegable con opciones
Casilla de verificación: lista normal con opción
4. Requerido: de forma predeterminada, el campo es opcional.
Marketing por correo electrónico
Correo electrónico para notificación : indique el correo electrónico a quien se debe enviar el correo electrónico sobre la nueva cita. Si el campo está vacío, el correo electrónico se enviará al administrador del sitio.
Del nombre (nombre) : el nombre del remitente, que se indicará en los correos electrónicos enviados. Si el campo está vacío, se mostrará el nombre del sitio.
De (correo electrónico) : cuando el correo electrónico llegue al cliente, se indicará esta dirección del remitente. Si el campo está vacío, el correo electrónico tendrá el formato wordpress@your_domain_address
A continuación se encuentran las configuraciones para las plantillas enviadas por correo electrónico.
Las plantillas admiten el diseño HTML. De forma predeterminada, se inserta una plantilla de complemento, pero puede cambiarla a su propia plantilla html o simplemente a un mensaje de texto. Las siguientes opciones se proporcionan en la configuración de la plantilla:
Habilitar : si se envía este mensaje de correo electrónico o no
Título del correo electrónico – línea de asunto del correo electrónico
Plantilla de correo electrónico cuando el usuario ha reservado una cita : un editor de texto con un mensaje de correo electrónico. Puede insertar un código corto del valor de la cita en el asunto del correo electrónico y en el cuerpo del mensaje, por ejemplo, fecha u hora de la cita, nombre del cliente, etc. La lista de códigos cortos disponibles se presenta a la izquierda del editor de texto.
Opciones de pago
Si desea que sus clientes paguen la cita en el sitio, debe habilitar esta opción. Después de eso, estarán disponibles los siguientes métodos de pago:
Pagar localmente : si los clientes pagarán la cita en línea no en el sitio sino en el acto, debe activar esta opción
Método de pago: PayPal : para que este método funcione, debe especificar la dirección de correo electrónico de su cuenta PayPal comercial . También deberás elegir en qué moneda aceptarás pagos (opción Moneda de Paypal). También hay opciones disponibles sobre a qué página redirigir al usuario después de un pago exitoso o fallido.
Método de pago – Stripe – para que este método de pago funcione, debe ingresar las claves que puede obtener en su cuenta de Stripe: https://dashboard.stripe.com/test/apikeys (Desarrolladores – Claves API). También deberás elegir en qué moneda aceptarás pagos (opción moneda Stripe). También hay opciones disponibles sobre a qué página redirigir al usuario después de un pago exitoso o fallido.
Método de pago – Yookassa (ej. Yandex kassa) – para que este método de pago funcione, debe ingresar el ID de la tienda, la clave secreta que puede obtener en su cuenta Yookassa. También deberás elegir en qué moneda aceptarás pagos. También hay opciones disponibles sobre a qué página redirigir al usuario después de un pago exitoso.
No cree una cita si no hay pago; lo más probable es que necesite esta opción. activarlo por defecto
Descuentos : la funcionalidad le permite agregar un campo para ingresar un cupón de descuento en el formulario de reserva. Para crear un cupón de descuento, debe especificar un código de cupón (el cupón se activará cuando este código se ingrese correctamente en el formulario de reserva), antes de la fecha del cupón. es válido y tamaño de descuento . Opcionalmente, también puede indicar el monto máximo de descuento (en la moneda instalada del complemento), para qué servicios o empleados se aplica este cupón.
SMS
Para recibir SMS sobre una nueva cita, debe activar la opción «Habilitar integración de SMS» y configurar uno de los servicios de notificación por SMS propuestos: Twilio o SMSC.
Después de ingresar la configuración, puede configurar plantillas de notificación por SMS para los siguientes eventos:
1. sobre el nuevo nombramiento del administrador,
2. sobre la nueva cita con el cliente,
3. recordatorio de cita para el cliente (cuántos minutos llega este recordatorio al cliente, el cliente elige al reservar una cita),
4. texto predeterminado para cambiar el estado (si la opción «Estados de citas» está habilitada)
Además, al cambiar el texto del mensaje, es posible utilizar códigos cortos con información sobre la cita.Nuevo Testamento. Los valores de shortcode se muestran junto al cuadro de mensaje.
Integración
Google Calendar : activa la integración de citas con el calendario de administración de Google. Para trabajar, debe ingresar su dirección de correo electrónico, ID de cliente y secreto de cliente.
Google reCAPTCHA v2 : agrega un cuadro de protección contra spam «No soy un robot» al formulario de reserva. Para trabajar, debe ingresar la clave del sitio y la clave secreta. Debes obtenerlos aquí: https://www.google.com/u/3/recaptcha/admin/
Woocommerce : activa la posibilidad de realizar un pago de reserva a través del complemento Woocommerce
Calendario de Google (vídeo)
Woocomercio
Hay dos métodos de pago integrados en nuestro complemento: Stripe y Paypal. Si necesita otro método, entonces el complemento WooCommerce es adecuado para ello. Con él, puedes conectar más de 50 métodos de pago diferentes. Nuestro complemento tiene la capacidad de integrarse con Woocommerce. Para habilitar la integración, desactive todos los demás métodos de pago en nuestro complemento y active la integración con Woocommerce (pestaña de integración – Woocommerce. Si esta opción no está disponible, primero instale y configure Woocommerce). Si todo está configurado correctamente, después de reservar, los usuarios serán redirigidos a la página de pago de Woocommerce, donde podrán pagar su cita. (El formulario de pago se puede abrir en la nueva ventana si el motor V3 está habilitado)
Vídeo de la conferencia
Si brinda servicios de forma remota: telemedicina, tutoría, etc., nuestro complemento tiene la capacidad de brindar videoconferencias en el formato empleado-cliente (consulte los planes con nuestro equipo de soporte). Tras reservar la hora, se creará una habitación para 2 usuarios para esta cita a la hora acordada. En él, tú o tus empleados podréis contactar con el cliente vía vídeo, así como intercambiar mensajes de texto. Para utilizar esta función, debe registrar su complemento. Para hacer esto, ingrese su código de compra en el complemento Registrar para obtener actualizaciones automáticas. Si el registro se realizó correctamente, verá cuánto soporte hay activo. La posibilidad de realizar videoconferencias está disponible si el período de soporte no ha expirado.
Si el registro fue exitoso, cree una página en blanco y copie su ID.
Vaya a la configuración del complemento y especifique esta ID en la opción ID de página para la conferencia. A continuación, en la pestaña Marketing por correo electrónico, debe insertar un enlace a la videoconferencia en la plantilla de correo electrónico para el administrador y el cliente. El shortcode %conference_url% es adecuado para esto.
Después de eso, necesitas crear servicios. Al crear un servicio, debe indicar que el servicio se proporciona de forma remota.
Ahora, al reservar servicios remotos, el usuario recibirá vía correo electrónico un enlace a la videoconferencia. La habitación estará disponible a la hora acordada. La duración de la acción es igual a la duración del servicio.
Aplicación móvil (Android beta)
Con nuestra aplicación puede ver sus citas en un calendario conveniente y recibir notificaciones automáticas sobre nuevas citas.
1. Ingresa para Android en Google play
2. Después de la inicialización, verá una lista de sitios disponibles. Contáctenos si desea agregar su sitio a esta lista: client@oz-plugin.ru
3. Elija su sitio.
4. Inicie sesión en su sitio a través de la aplicación y apruebe la conexión a su cuenta.
Instrucciones en vídeo:
Códigos cortos
[oz_template] o [ozapp]: el código abreviado principal. Se utiliza para mostrar el formulario de reserva en la página.
Atributos disponibles:
servicios : se utiliza para mostrar determinados servicios. Para la salida, debe especificar la identificación de los servicios que deben mostrarse en el parámetro id, separados por comas. Si no especifica este atributo, se muestran todos los servicios activos.
Ejemplo:
[oz_template services="id=1,2,3"]
sucursales: muestra los empleados por identificación de sucursal. Para la salida, debe especificar la identificación de las ramas separadas por comas. Si no especifica este atributo, se muestran todos los especialistas activos.
Ejemplo:
[oz_template sucursales="3" ]
empleado: muestra el empleado por ID. Muestra solo un empleado en la página.
Ejemplo:
[oz_template empleado="2" ]
[ozempcalendar]: muestra el calendario de citas de los empleados. Demostración: demostración
Atributos disponibles:
id – ID de empleado
height – altura del calendario (propiedad CSS)
Ejemplo:
[ozempcalendar id="2381"]
Eventos JS
ozBookSend: se activa después de una cita exitosa.
Parámetros:
e.detail.response.id – ID de cita
Ejemplo (medir eventos con google Analytics):
document.addEventListener('ozBookSend',función(e){
ga('enviar', 'evento', 'pedido', 'EVENT_NAME');
},falso);
Ganchos/filtros
do_action('book_oz_send_ok',$suc);
Se activa una vez que se ha agregado una cita (desde el formulario de reserva).
Parámetros
$suc – ID de cita
apply_filters('book_oz_time_duration',array $min);
Filtra la duración del intervalo de tiempo en la pestaña Configuración de citas.
Parámetros
$min: devuelve una matriz con valores de duración del intervalo de tiempo en minutos (matriz predeterminada (15,30,60,120))
apply_filters('book_oz_pers_timeslot_duration',array $time);
Filtros Duración del intervalo de tiempo individual del empleado.
Parámetros
$time: devuelve una matriz con valores de duración del intervalo de tiempo en minutos (array(’15’ => ’15 Minutos’, ’30’ => ’30 Minutos’, etc.))
apply_filters('oz_service_duration',array $time);
Filtra el tiempo de duración del servicio.
Parámetros
$time: devuelve una matriz con valores de duración del servicio en minutos (matriz(’15’ => 15, ’30’ => 30, etc.))
apply_filters('book_oz_sms_shortcodes',$codes, $id);
Lista de filtrado de códigos cortos de SMS.
Parámetros
$id – ID de cita
$codes – devuelve una matriz con códigos cortos
Ejemplo:
add_filter('book_oz_sms_shortcodes', 'oz_custom_sms_shortcodes');
función oz_custom_sms_shortcodes($códigos) {
$códigos[] = 'oz_custom_code';
devolver $códigos;
}
add_shortcode('oz_custom_code', 'oz_custom_code_func');
función oz_custom_code_func ($atts) {
$nombre = (isset($atts['id']))? 'Corto personalizado: '.get_the_title($atts['id']): '';
devolver $nombre;
}
Traducción/cambio de nombre de cadenas
Si desea agregar una traducción a su idioma en el complemento, le recomendamos que lo haga utilizando el complemento Loco Translate. Agregue este complemento a su sitio web, luego acceda a él y en la lista de complementos busque Reservar una cita en línea PRO
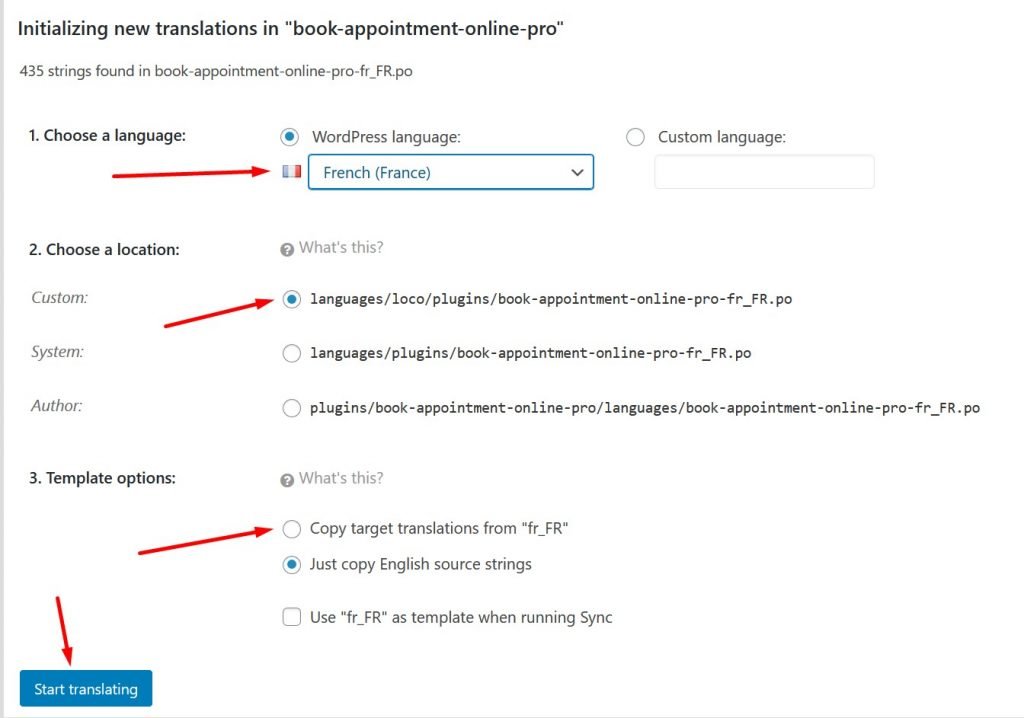
En la ventana que se abre, seleccione un nuevo idioma o copie el actual (si desea cambiar el nombre de algunas cadenas de un idioma existente).
Después de eso, se abrirá la ventana para prepararse para la traducción. Seleccione el idioma que desea traducir. Elija una ubicación personalizada (para que al actualizar el complemento, sus traducciones no se borren). Si está copiando un idioma existente, seleccione si desea copiar la traducción o no (3. Opciones de plantilla). Después de eso, puedes comenzar a hacer la traducción.
Actualizaciones de complementos
Active el complemento para obtener actualizaciones automáticamente, así como para funciones adicionales. Para recibir actualizaciones automáticas ingrese su código de compra (artículo sobre el tema, ¿Dónde está mi código de compra? ). Si el código se ingresa correctamente, las actualizaciones automáticas estarán disponibles en el momento que verá.
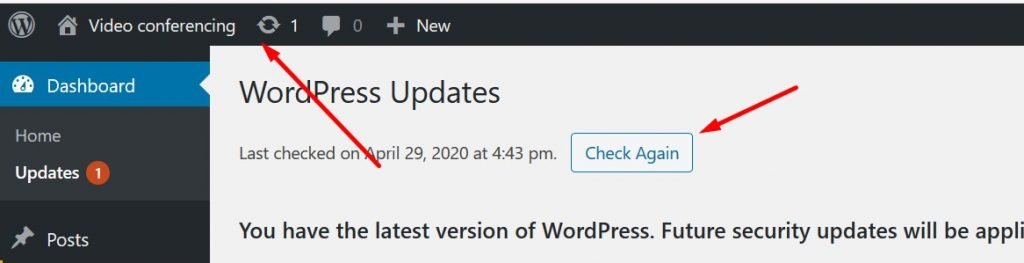
Si hay una actualización disponible, debería mostrarse debajo de la descripción del complemento en la lista general de complementos.
Además, si está seguro de que debería haber una actualización, intente buscar actualizaciones disponibles manualmente.
Incluso si no se muestran las actualizaciones, siempre puedes descargar la última versión del complemento en tu cuenta de Codecanyon.
Ejemplos y solución de problemas
No ocultar las franjas horarias ocupadas
Si no desea ocultar las franjas horarias ocupadas, agregue estos estilos en el CSS adicional de su tema activo.
Ejemplo:
.oz_busy, .oz_breaks:not(.oz_not_allowed), .no_slots, .oz_today_past {
pantalla: bloque en línea! Importante;
}
Etiqueta .oz_busy, etiqueta .oz_breaks, etiqueta .oz_today_past {
antecedentes: #f20505 !importante;
color: #000 !importante;
}
Los recordatorios no llegan
Este problema puede surgir si el programador estándar de WordPress no funciona. Para resolver este problema, puede crear un trabajo cron en su servidor manualmente.
1. Abra wp-config.php de su sitio en su editor de texto.
2. Después de que las líneas contenganAl ingresar las credenciales de su base de datos, agregue las siguientes líneas:
define('ALTERNATE_WP_CRON', true);
define('DISABLE_WP_CRON', true);
3. En su alojamiento, agregue una nueva tarea cron: cada dos minutos ejecute este comando wget -q -O - https://YOUR_SITE_URL/wp-cron.php?doing_wp_cron >/dev/null 2>&1
Si utiliza Cpanel, puede configurar los trabajos cron aquí:
Después de agregar la tarea, verá algo como (ejemplo de Cpanel):