Documentação
Instalando
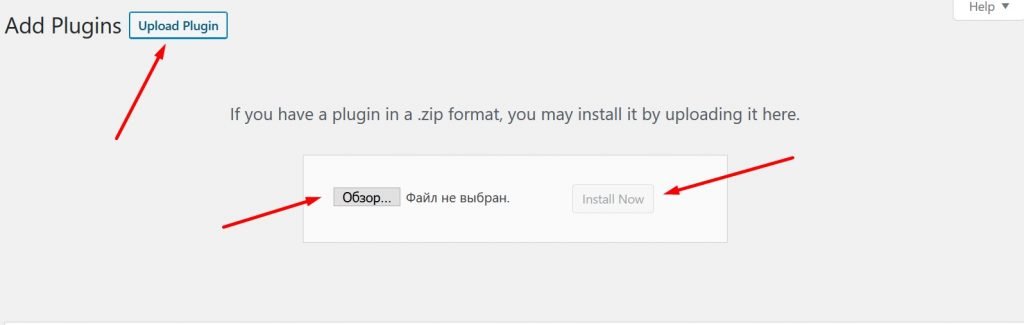
Após adquirir o plugin, descompacte o arquivo recebido. Ele conterá: arquivo de plugins, documentação, licença. No seu site, vá até a seção de plugins – “Adicionar novo”. Ao lado do título “Adicionar plug-ins”, clique no botão “Carregar plug-in”. Selecione o arquivo do plugin e clique em instalar. Se uma versão gratuita do plugin já estiver instalada em seu site, primeiro desative-a. Após instalar o plugin, clique em “Ativar”. O plugin está pronto para uso. Para que tudo funcione corretamente, você deve definitivamente adicionar serviços e funcionários. Após adicionar, coloque o shortcode [oz_template] na página onde deseja ver o formulário de reserva.
Serviços – Adicionar, Configurar
Após instalar o plugin, adicione serviços. Adicionar serviços é como adicionar postagens ou páginas padrão ao WordPress
Nos serviços, não se esqueça de preencher os seguintes campos:
- Título – nome do serviço
- Duração do serviço (em minutos)
Campos opcionais:
- Descrição do serviço
- Preço
- Configurações de depósito:
Esta opção é necessária se você planeja permitir que seus visitantes paguem apenas uma parte do custo do serviço.- Depósito – valor de custo
- Tipo de depósito – porcentagem ou valor fixo
- Selo – como “Hit” “Em promoção”. Mostrado no cartão de serviço
- Remoto – se este serviço for prestado remotamente (videoconferência)
- Categoria de serviço
- Configurações recorrentes:
Esta opção é necessária se o serviço for repetido a tempo. Algo como uma assinatura- Tipo recorrente:
- Sempre – o cliente pode escolher qualquer tipo
- Diariamente – os agendamentos serão gerados diariamente
- Semanalmente – os agendamentos serão gerados semanalmente
- Mensalmente – os agendamentos serão gerados mensalmente
- Contagem mínima – o número mínimo de agendamentos que um cliente pode gerar
- Contagem máxima – o número máximo de agendamentos que um cliente pode gerar
- Processar pagamentos para consultas recorrentes – pagar todas ou apenas a primeira consulta
- Tipo recorrente:
Após preencher o serviço, clique no botão Publicar/Atualizar.
Funcionários – adicionar, configurar
Após adicionar serviços, você pode começar a adicionar funcionários.
Para funcionários, certifique-se de preencher os seguintes campos:
- Cargo – Nome do funcionário
- Agenda dos funcionários (consulte a seção Configurações de agenda)
Campos opcionais:
- Imagem do funcionário
- Descrição do funcionário
- Especialidade
- Intervalo de tempo individual no formulário de reserva, diferente das configurações gerais do formulário de reserva (consulte a seção de configurações gerais)
- Pausas
- Fim de semana
- Serviços prestados – existem três tipos de escolhas. Por padrão, um funcionário fornece todos os serviços que você adicionou. Se você deseja excluir alguns dos serviços, selecione a opção apropriada. Se pelo contrário o colaborador presta apenas determinados serviços, selecione a opção “Apenas indicado abaixo” e liste os serviços que presta
- Atribuir um funcionário a usuários do WordPress – funciona apenas quando a configuração “Adicionar uma página para funcionários” está habilitada (veja a seção Adicionando uma conta pessoal para funcionários)
- Configurações do Google Agenda – funciona apenas quando a configuração “Adicionar uma página para funcionários” está ativada (consulte a seção Adicionar uma conta pessoal para funcionários)
- Filial – se você possui vários departamentos, pode especificar em qual deles o funcionário trabalha. Neste caso, o passo “Escolha uma agência” aparecerá no formulário de reserva
Após preencher todos os campos, clique no botão Publicar/Atualizar. Depois disso, aparecerá um calendário na página de edição do funcionário com sua agenda e seus compromissos.
Configurações de agendamento
O plugin oferece três tipos de agendamentos:
Horário constante – para adicionar tal horário ao funcionário, selecione-o, clique no botão “Adicionar nova linha”, selecione os dias da semana e o período em que o funcionário trabalha. Após preencher todos os campos, clique no botão adicionar. Se um funcionário trabalhar em horários diferentes em dias diferentes, você poderá clicar novamente no botão “Adicionar uma nova linha” e indicar em quais horários o funcionário trabalha nos outros dias. Não se esqueça de publicar o funcionário após adicionar/fazer todas as alterações no funcionário.
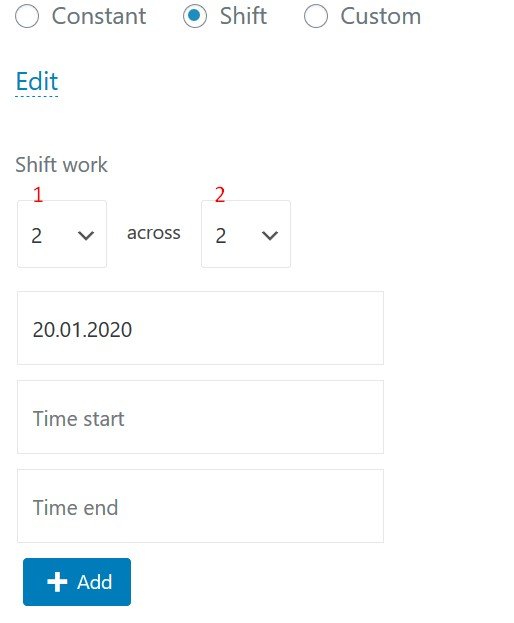
Horário de turnos – Este horário é adequadoviável para funcionários cujo ciclo de trabalho se repete constantemente. Por exemplo, um funcionário sempre trabalha 2 dias seguidos e depois descansa 2 dias seguidos. Para adicionar este tipo de agendamento, selecione-o na lista. Clique no botão “Alterar”. Indicamos que o primeiro número é o número de dias úteis, o segundo número é o número de dias de folga. Indicamos a data de qualquer primeiro turno de trabalho para que o plugin possa iniciar a contagem do turno de trabalho. E o horário de trabalho, após o qual clicamos no botão “Adicionar”. Não se esqueça de publicar o funcionário após adicionar/fazer todas as alterações no funcionário.
Horário personalizado – se um funcionário sempre trabalha de forma diferente, escolha este tipo de horário. No calendário, anote as datas necessárias e indique o horário de trabalho nesses dias. Não se esqueça de publicar o funcionário após adicionar/fazer todas as alterações no funcionário.
Pausas e folgas
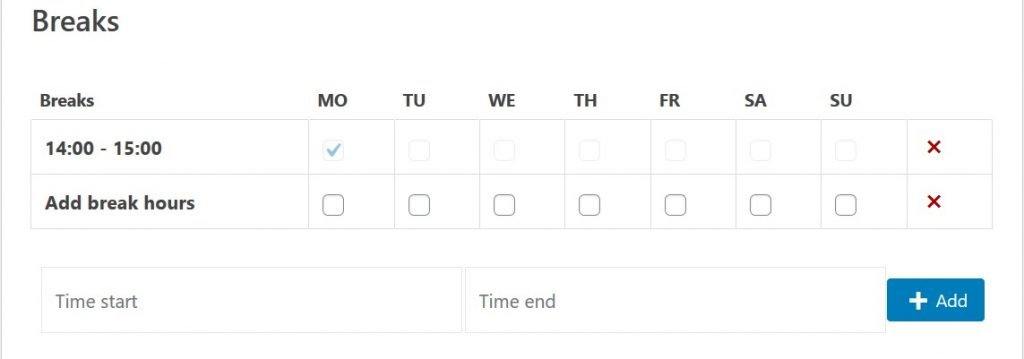
O plugin permite definir intervalos no horário de trabalho do funcionário (por exemplo, intervalo para almoço). A funcionalidade para adicionar intervalos é muito semelhante à funcionalidade para adicionar um horário de trabalho constante: selecionar dias, atribuir um intervalo de intervalo, adicionar um intervalo.
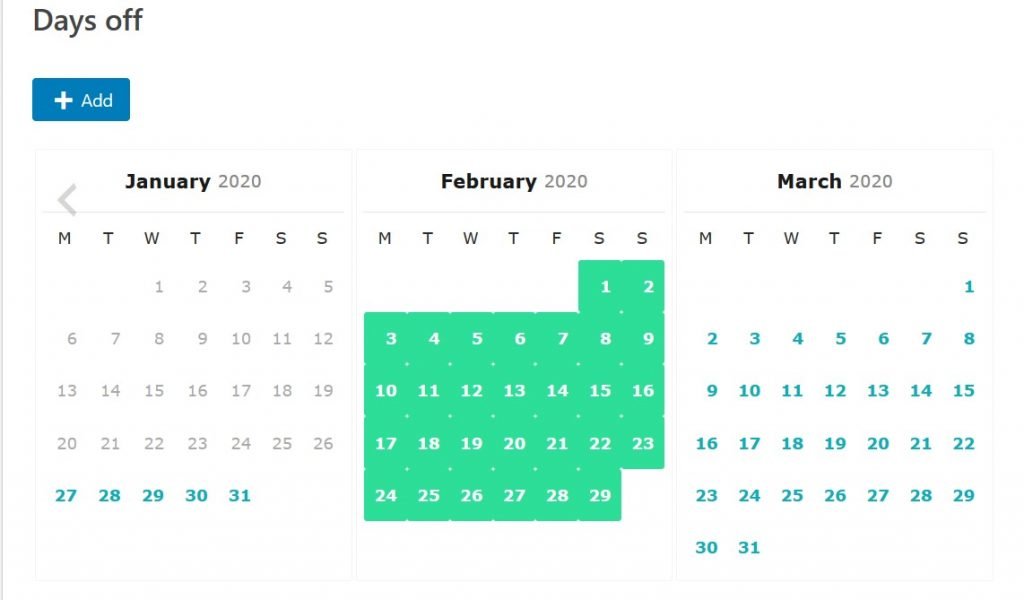
A funcionalidade de folga é necessária para não alterar o horário do funcionário caso ele, por exemplo, tire férias, adoeça ou tire licença. Para isso, marque no calendário de folgas as datas em que o funcionário ficará indisponível.
Adicionar uma conta pessoal para funcionários
Essa funcionalidade foi projetada para que os funcionários possam receber notificações individuais por SMS e e-mail quando os clientes agendarem uma consulta para eles no serviço. Além disso, esta função permite que um funcionário edite informações sobre si mesmo, altere seu horário de trabalho e também atribua seu calendário do Google à sua conta. Para que esta funcionalidade funcione, é necessário habilitar a opção nas configurações do plugin “Adicionar página para funcionários” – aba Configurações principais. Depois disso, você precisa reiniciar o plugin (nas configurações do plugin, primeiro desative e depois ative o plugin).
Importante! Verifique as configurações de links permanentes do WordPress (Geral – Links permanentes). As configurações comuns devem ser: Nome do post. De qualquer forma, salve essas configurações novamente (caso veja o erro 404 na página do funcionário)
Após habilitar a opção, crie contas de funcionários no sistema WordPress (Usuários – Adicionar). Especifique a função – Funcionário.
Em seguida, acesse a página do funcionário e indique qual conta deverá ser atribuída à página do funcionário selecionado. Os funcionários que têm acesso a uma conta no seu site verão apenas suas páginas. Se possível, eles podem especificar seu número de telefone para notificações por SMS, e-mail, bem como atribuir uma conta de calendário do Google para receber informações sobre novos compromissos diretamente no calendário.
Conta pessoal e formulário de registro do funcionário
A partir da versão 3.0.5, nosso plugin possui uma conta pessoal mais conveniente para um funcionário. Para começar a usá-lo, você precisa criar uma página em branco (na seção de páginas). O nome pode ser qualquer coisa, por exemplo – Conta pessoal do funcionário. Depois disso, acesse as configurações do nosso plugin e encontre a opção “Página da conta pessoal do funcionário”. Nele você deve selecionar esta página – Conta pessoal do funcionário. Depois disso, se você acessar esta página, verá um calendário e configurações de funcionários (se estiver autorizado no site) ou um formulário de cadastro/autorização.

Conta pessoal

Formulário de registro/autenticação
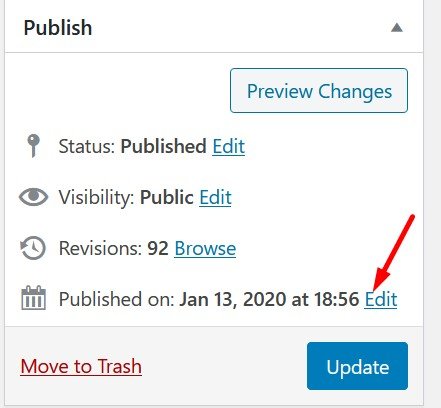
Сalterar a ordem dos funcionários (classificação)
Para alterar a ordem de saída dos colaboradores na página, basta alterar a sua data de publicação. Quanto mais distante a data de publicação estiver do dia atual, menor será o número de funcionários exibidos na página.
Configurações do plug-in
Formato de data e fuso horário
Para alterar as configurações de formato de data e fuso horário, acesse as configurações básicas do WordPress e selecione os valores desejados.
Configurações básicas
Quem pode gerenciar o calendário – o usuário com funções selecionadas pode editar e ver todos os serviços, funcionários e compromissos, bem como configurações de plugins (com opção habilitada) em seu site.
Frontend Engine mecanismo de front-end do plug-in. se você não sabe o que é, então é melhor escolher V3
Sequência de passos sequência de passos no formulário de reserva
Opção de visualização – por padrão na forma de um shortcode. Você pode especificar que o plugin funcione em uma janela pop-up. Aparecerá um botão fixo “Reserva online”, que abre uma janela pop-up com um formulário de reserva.
Modelo é “Padrão” por padrão. Opções para o design externo do formulário de reserva.
Moeda – campo de texto. O valor do campo será exibido nos preços dos serviços.
Formato de hora AM/PM – exibe os valores de hora no formulário de reserva no formato AM/PM
Adicionar área para usuários – habilite área de usuário para clientes.
Adicionar página de perfil para funcionários – permite que os funcionários editem suas páginas. Também faz no site páginas pessoais para cada funcionário
Página de conta pessoal do funcionário – permite que os usuários se registrem em seu site como funcionários e gerenciem suas contas no frontend
Permitir que o cliente se registre – exiba a caixa de seleção “Registre-me” no formulário de reserva. Se a opção “Adicionar área para usuários” estiver habilitada
Opções de cores – permite definir a sua própria cor para o design dos principais elementos do formulário de reserva. A primeira cor é a cor principal, a segunda cor é a cor quando você passa o mouse sobre os botões do formulário.
Registre o plugin para obter atualizações automáticas – ao obter o código de compra no site da Envato, você poderá receber as atualizações mais recentes do plugin (se o suporte pago para o plugin estiver ativo)
Configurações de compromisso
Seleção múltipla de serviços – permite que os clientes escolham vários serviços de uma só vez no momento da reserva.
Duração do intervalo de tempo – define a etapa das células de tempo no formulário de reserva
Mês máximo para exibição do calendário na frente (a partir de agora) – define a data máxima disponível para o agendamento. Funciona assim: o dia atual (quando o cliente visita o site para fazer a reserva) + o número de meses.
Tempo mínimo para reserva (a partir de agora) – define a data e hora mínima para exibição ao cliente. Funciona assim: o dia atual (quando o cliente visita o site para fazer a reserva) + a quantidade de horas/dias definidas pela opção. Antes deste horário o cliente não poderá agendar horário.
Tempo mínimo para cancelamento de reserva (a partir de agora e apenas para usuários logados) – o princípio de funcionamento é o mesmo das opções anteriores. Funciona para clientes quando a configuração Adicionar área para usuários está ativada
Аstatus dos compromissos – esta opção adiciona status aos compromissos: aprovado, em espera, cancelado. Esta opção é necessária, por exemplo, para que o horário selecionado pelo cliente fique indisponível somente após a confirmação do agendamento pelo administrador do site.
Como será iniciada a reserva – define a sequência de passos do formulário de reserva. Por padrão, a primeira etapa é selecionar um funcionário.
Redirecionar para este URL após agendamento bem-sucedido – se você especificar um link aqui, após um agendamento bem-sucedido, o cliente será redirecionado para a página especificada. Isto pode ser útil se, por exemplo, você quiser fornecer informações adicionais ao usuário após um agendamento bem-sucedido.
Pular etapa se houver um funcionário/serviço – mostra as etapas no formulário de reserva se um funcionário ou serviço estiver disponível para seleção. Por exemplo, o formulário irá pular a etapa de escolha de um serviço se apenas um serviço estiver disponível para seleção.
Habilitar notificações push (Firebase) – após a reserva online, uma notificação push será enviada ao navegador. Saiba mais sobre tecnologia: https://firebase.google.com/docs/cloud-messaging
Configurações de formulário (campos personalizados)
Campos do formulário – mostra quais campos devem ser exibidospor padrão e quais campos são obrigatórios. O campo nome é sempre obrigatório. Para o campo telefone, você pode especificar seu próprio espaço reservado para um dos países.
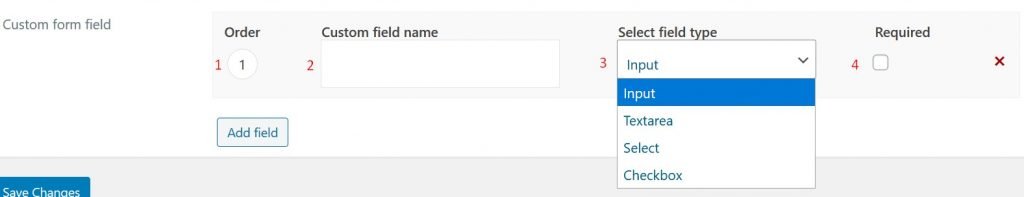
Campos de formulário personalizados – permite adicionar seus próprios campos ao formulário. Para adicionar um campo, clique no botão “Adicionar campo”.
1. Pedido de campo no formulário de reserva
2. Nome de um campo personalizado
3. Tipo de campo – são fornecidos 4 tipos de campo:
Caixa de texto simples
Área de texto – um campo de texto que permite deixar dados mais detalhados (por exemplo, um comentário)
Selecionar – lista suspensa com opções
Caixa de seleção – lista normal com opção
4. Obrigatório – por padrão, o campo é opcional.
E-mail marketing
Email para notificação – indique o email para quem deverá ser enviado o email sobre o novo agendamento. Caso o campo esteja vazio, o email será enviado ao administrador do site.
From name (nome) – o nome do remetente, que será indicado nos emails enviados. Se o campo estiver vazio, o nome do site será exibido.
De (e-mail) – quando o e-mail chegar ao cliente, será indicado este endereço de remetente. Se o campo estiver vazio, o email terá o formato wordpress@seu_endereço_dominio
A seguir estão as configurações dos modelos enviados por email.
Os modelos suportam layout HTML. Por padrão, um modelo de plugin é inserido, mas você pode alterá-lo para seu próprio modelo HTML ou apenas uma mensagem de texto. As seguintes opções são fornecidas nas configurações do modelo:
Ativar – enviar esta mensagem de e-mail ou não
Título do email – linha de assunto do email
Modelo de e-mail quando o usuário agenda um compromisso – um editor de texto com uma mensagem de e-mail. Você pode inserir um shortcode do valor do agendamento no assunto do e-mail e no corpo da mensagem – por exemplo, data ou hora do agendamento, nome do cliente, etc. A lista de shortcodes disponíveis é apresentada à esquerda do editor de texto.
Opções de pagamento
Se você deseja que seus clientes paguem pelo agendamento no site, você precisa habilitar esta opção. Depois disso, os seguintes métodos de pagamento estarão disponíveis:
Pague localmente – se os clientes pagarem pela consulta on-line não no site, mas no local, você precisará ativar esta opção
Método de pagamento – PayPal – para que este método funcione, você precisa especificar o endereço de e-mail da sua conta PayPal comercial . Você também deve escolher em qual moeda aceitará pagamentos (opção Moeda Paypal ). Também estão disponíveis opções em qual página redirecionar o usuário após um pagamento bem-sucedido ou malsucedido.
Forma de pagamento – Stripe – para que esta forma de pagamento funcione, você precisa inserir as chaves que podem ser obtidas em sua conta Stripe: https://dashboard.stripe.com/test/apikeys (Desenvolvedores – Chaves de API). Você também deve escolher em qual moeda aceitará pagamentos (opção Stripe currency). Também estão disponíveis opções em qual página redirecionar o usuário após um pagamento bem-sucedido ou malsucedido.
Método de pagamento – Yookassa (ex. Yandex kassa) – para que este método de pagamento funcione, você precisa inserir o ID da loja, chave secreta que pode ser obtida em sua conta Yookassa. Você também deve escolher em qual moeda aceitará pagamentos. Também estão disponíveis opções em qual página redirecionar o usuário após um pagamento bem-sucedido.
Não marque uma consulta se não houver pagamento – você provavelmente precisará desta opção. ativá-lo por padrão
Descontos – a funcionalidade permite adicionar um campo para inserção de cupom de desconto no formulário de reserva. Para criar um cupom de desconto, você precisa especificar um código de cupom (o cupom será ativado quando este código for inserido corretamente no formulário de reserva), até qual data o cupom é válido e tamanho do desconto . Você também pode indicar opcionalmente o valor máximo do desconto (na moeda instalada do plugin), para quais serviços ou funcionários este cupom é aplicável.
SMS
Para receber SMS sobre um novo agendamento, é necessário ativar a opção “Ativar integração de SMS” e configurar um dos serviços de notificação por SMS propostos – Twilio ou SMSC.
Depois de inserir as configurações, você pode definir modelos de notificação por SMS para os seguintes eventos:
1. sobre a nova nomeação para o administrador,
2. sobre o novo compromisso com o cliente,
3. lembrete de compromisso para o cliente (quantos minutos esse lembrete chega ao cliente, o cliente escolhe ao marcar um compromisso),
4. texto padrão para alteração de status (se a opção “Status de compromisso” estiver habilitada)
Além disso, ao alterar o texto da mensagem, é possível utilizar códigos de acesso com informações sobre o agendamentonão. Os valores do shortcode são mostrados ao lado da caixa de mensagem.
Integração
Google Calendar – ativa a integração de compromissos com o calendário do Google Admin. Para funcionar, você precisa inserir seu endereço de e-mail, ID do cliente e segredo do cliente.
Google reCAPTCHA v2 – adiciona uma caixa de proteção contra spam “Não sou um robô” ao formulário de reserva. Para funcionar, você precisa inserir a chave do site e a chave secreta. Você precisa obtê-los aqui: https://www.google.com/u/3/recaptcha/admin/
Woocommerce – ativa a capacidade de efetuar o pagamento de uma reserva através do plugin Woocommerce
Google Agenda (vídeo)
Woocommerce
Existem dois métodos de pagamento integrados em nosso plugin: Stripe e Paypal. Se você precisar de outro método, o plugin Woocommerce é adequado para isso. Com ele, você pode conectar mais de 50 métodos de pagamento diferentes. Nosso plugin tem a capacidade de integração com Woocommerce. Para habilitar a integração, desative todos os outros métodos de pagamento em nosso plugin e ative a integração com Woocommerce (aba integração – Woocommerce. Caso esta opção não esteja disponível, primeiro instale e configure o Woocommerce). Se tudo estiver configurado corretamente, após a reserva, o usuário será redirecionado para a página de checkout do Woocommerce, onde poderá efetuar o pagamento do agendamento. (O formulário de checkout pode ser aberto na nova janela se o motor V3 estiver habilitado)
Vídeo da conferência
Se você presta serviços remotamente – telemedicina, tutoria, etc. nosso plugin tem a capacidade de fornecer videoconferências no formato funcionário-cliente (consulte os planos com nossa equipe de suporte). Após marcação do horário, será criada uma sala para 2 utentes para este agendamento na hora marcada. Nele, você ou seus funcionários poderão entrar em contato com o cliente por vídeo, bem como trocar mensagens de texto. Para usar este recurso, você deve registrar seu plugin. Para fazer isso, insira seu código de compra no Plugin de registro para obter atualizações automáticas. Se o registro for bem-sucedido, você verá quanto suporte está ativo. A possibilidade de videoconferência está disponível caso o período de suporte não tenha expirado.
Se o cadastro foi bem-sucedido, crie uma página em branco e copie seu ID.
Vá para as configurações do plugin e especifique este ID na opção ID da página para conferência. A seguir, na aba Email marketing, você precisa inserir um link para a videoconferência no modelo de email do administrador e do cliente. O shortcode %conference_url% é adequado para isso.
Depois disso, você precisa criar serviços. Ao criar um serviço, é necessário indicar que o serviço é prestado remotamente.
Agora, ao agendar serviços remotos, o usuário receberá um link para a videoconferência por e-mail. A sala estará disponível na hora marcada. A duração da ação é igual à duração do serviço.
Aplicativo móvel (Android beta)
Com nosso aplicativo você pode visualizar seus compromissos em um calendário conveniente e receber notificações push sobre novos compromissos.
1. Acesse o Android no Google play
2. Após a inicialização, você verá uma lista de sites disponíveis. Contate-nos se quiser adicionar seu site a esta lista: client@oz-plugin.ru
3. Escolha seu site.
4. Faça login no seu site via aplicativo e aprove a conexão com sua conta
Instrução em vídeo:
Códigos de acesso
[oz_template] ou [ozapp] – O shortcode principal. Usado para exibir o formulário de reserva na página.
Atributos disponíveis:
serviços – usados para exibir determinados serviços. Para saída, você deve especificar o id dos serviços que devem ser exibidos no parâmetro id, separados por vírgula. Se você não especificar esse atributo, todos os serviços ativos serão exibidos.
Exemplo:
[oz_template services="id=1,2,3"]
filiais – exibe os funcionários por ID da filial. Para saída, você deve especificar o id das filiais separadas por vírgulas. Se você não especificar esse atributo, todos os especialistas ativos serão exibidos.
Exemplo:
[oz_template branch="3" ]
funcionário – exibe o funcionário por ID. Mostra apenas um funcionário na página
Exemplo:
[oz_template funcionário="2" ]
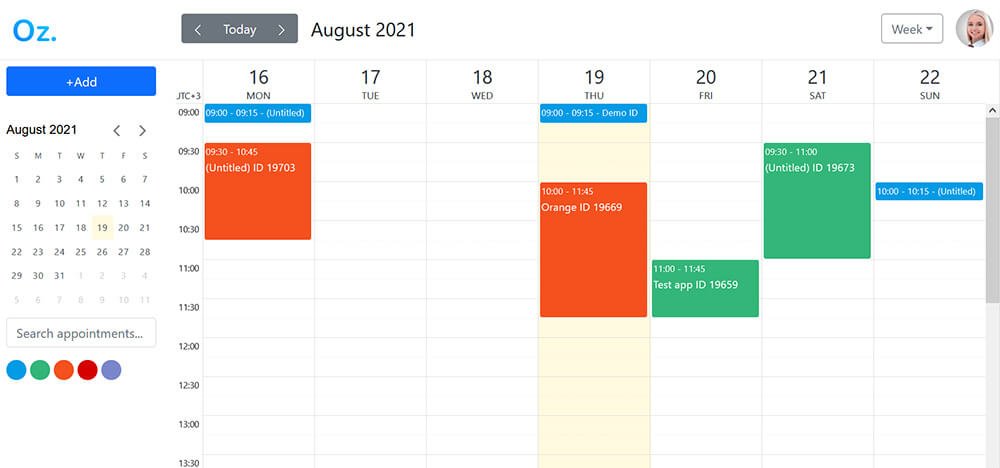
[ozempcalendar] – mostra o calendário de compromissos dos funcionários. Demonstração: demonstração
Atributos disponíveis:
id – ID do funcionário
height – altura do calendário (propriedade CSS)
Exemplo:
[ozempcalendar id="2381"]
Eventos JS
ozBookSend – acionado após um compromisso bem-sucedido.
Parâmetros:
e.detail.response.id – ID do compromisso
Exemplo (medir eventos com o Google Analytics):
document.addEventListener('ozBookSend',function(e){
ga('send', 'event', 'order', 'EVENT_NAME');
},false);
Ganchos/filtros
do_action('book_oz_send_ok',$suc);
Dispara quando um compromisso é adicionado (no formulário de reserva).
Parâmetros
$suc – ID do compromisso
apply_filters('book_oz_time_duration',array $min);
Filtra a duração do intervalo de tempo na guia Configurações do compromisso.
Parâmetros
$min – retorna array com valores de duração do intervalo de tempo em minutos (array padrão(15,30,60,120))
apply_filters('book_oz_pers_timeslot_duration',array $time);
Filtra a duração do intervalo de tempo individual do funcionário.
Parâmetros
$time – retorna array com valores de duração do intervalo de tempo em minutos (array(’15’ => ’15 Minutes’, ’30’ => ’30 Minutes’ etc))
apply_filters('oz_service_duration',array $time);
Filtra o tempo de duração do serviço.
Parâmetros
$time – retorna array com valores de duração do serviço em minutos (array(’15’ => 15, ’30’ => 30 etc))
apply_filters('book_oz_sms_shortcodes',$codes, $id);
Lista de filtros de códigos de acesso SMS.
Parâmetros
$id – ID do compromisso
$codes – retorna array com códigos de acesso
Exemplo:
add_filter('book_oz_sms_shortcodes', 'oz_custom_sms_shortcodes');
função oz_custom_sms_shortcodes($códigos) {
$códigos[] = 'oz_custom_code';
retornar $códigos;
}
add_shortcode('oz_custom_code', 'oz_custom_code_func');
função oz_custom_code_func($atts) {
$nome = (isset($atts['id'])) ? 'Abreviação personalizada: '.get_the_title($atts['id']) : '' ;
retornar $nome;
}
Tradução/renomeação de strings
Se você deseja adicionar uma tradução para o seu idioma no plugin, recomendamos que você faça isso usando o plugin Loco Translate. Adicione este plugin ao seu site, entre nele e na lista de plugins encontre Marcar consulta online PRO
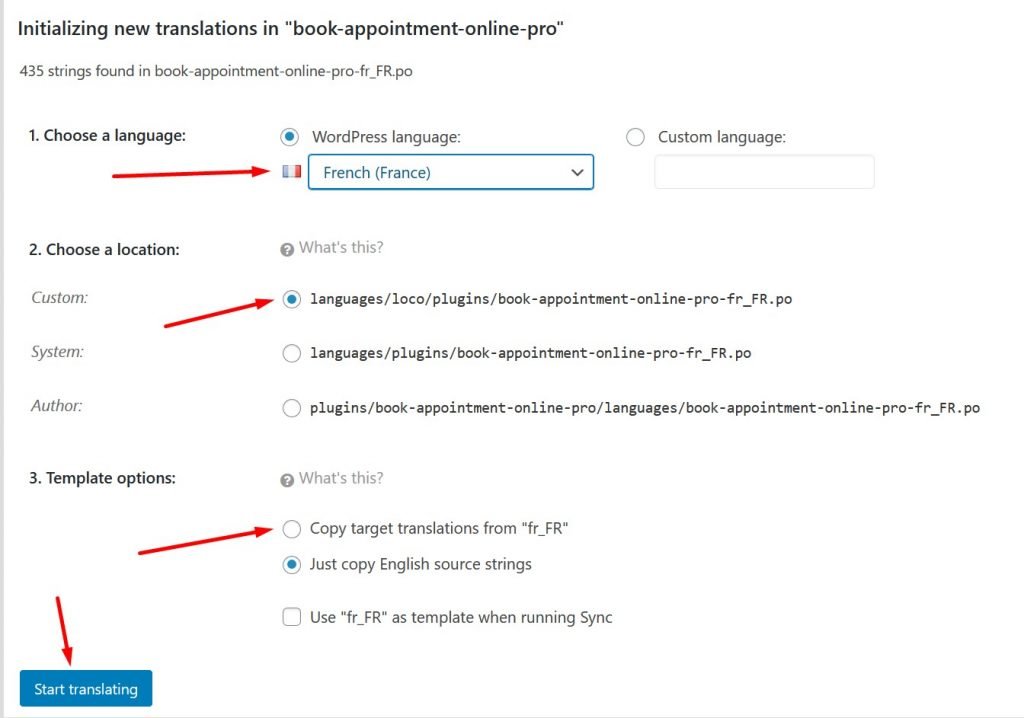
Na janela que se abre, selecione um novo idioma ou copie o atual (se desejar renomear algumas strings de um idioma existente).
Depois disso, será aberta a janela de preparação para tradução. Selecione o idioma que deseja traduzir. Escolha um local personalizado (para que ao atualizar o plugin suas traduções não sejam apagadas). Se você estiver copiando um idioma existente, selecione se deseja copiar a tradução ou não (3. Opções de modelo). Depois disso, você pode começar a fazer a tradução.
Atualizações de plug-ins
Ative o plugin para obter atualizações automaticamente, bem como para recursos adicionais. Para receber atualizações automáticas, insira seu código de compra (artigo sobre o tema, Onde está meu código de compra? ). Se o código for inserido com sucesso, as atualizações automáticas estarão disponíveis em um horário que você verá.
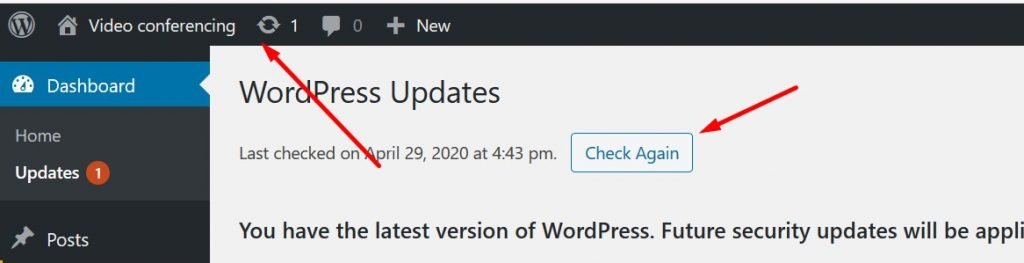
Se uma atualização estiver disponível, ela deverá ser mostrada abaixo da descrição do plugin na lista geral de plugins.
Além disso, se você tiver certeza de que deve haver uma atualização, tente verificar manualmente as atualizações disponíveis.
Mesmo que as atualizações não sejam mostradas, você sempre pode baixar a versão mais recente do plugin em sua conta Codecanyon
Exemplos e solução de problemas
Não esconda os horários ocupados
Se você não quiser ocultar os intervalos de tempo ocupados, adicione esses estilos no CSS adicional do seu tema ativo
Exemplo:
.oz_busy, .oz_breaks:not(.oz_not_allowed), .no_slots, .oz_today_past {
display:inline-block !importante;
}
rótulo .oz_busy, rótulo .oz_breaks, rótulo .oz_today_past {
plano de fundo: #f20505 !importante;
cor: #000 !importante;
}
Lembretes não chegam
Esse problema pode ocorrer se o agendador padrão do WordPress não funcionar. Para resolver esse problema, você pode criar manualmente um cron job em seu servidor.
1. Abra wp-config.php do seu site em seu editor de texto.
2. Após inserir as credenciais do seu banco de dados, adicione as seguintes linhas:
define('ALTERNATE_WP_CRON', true);
define('DISABLE_WP_CRON', true);
3. Na sua hospedagem adicione uma nova tarefa cron – a cada dois minutos execute este comando wget -q -O - https://YOUR_SITE_URL/wp-cron.php?doing_wp_cron >/dev/null 2>&1
Se você estiver usando o Cpanel, os cron jobs podem ser definidos aqui:
Após adicionar a tarefa você verá algo como (exemplo Cpanel):