Документация
Установка
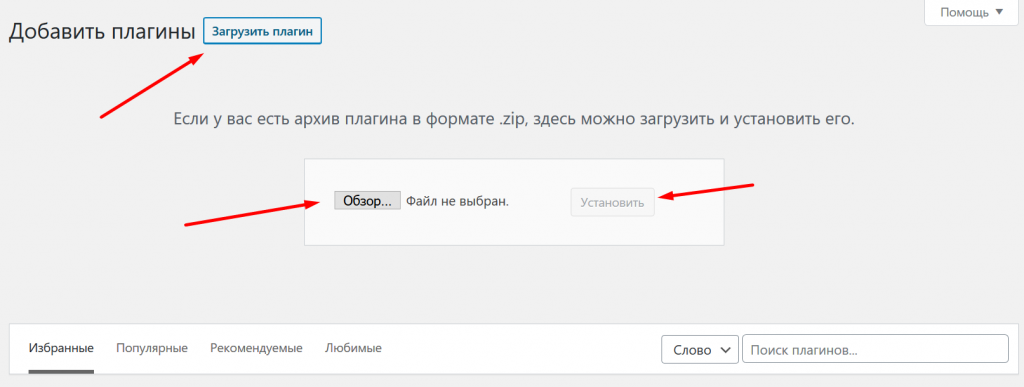
После приобретения плагина, распакуйте полученный архив. В нем будет содержаться: архив плагина, документация, лицензия. На вашем сайте перейдите в раздел плагины — добавить новый. Рядом с заголовком «Добавить плагины» нажмите кнопку «загрузить плагин». Выберите архив плагина и нажмите кнопку установить. Если на вашем сайте уже установлена бесплатная версия плагина, предварительно отключите его. После установки плагина, нажмите активировать. Плагин готов к работе. Для того чтобы все работало корректно обязательно следует добавить услуги и специалистов. После добавления, разместите шорткод [oz_template] на той странице, где вы хотите видеть форму бронирования.
Услуги — добавление, настройка
После установки плагина следует добавить услуги. Добавление услуг похоже на добавление обычных постов или страниц в WordPress
В услугах обязательно заполните следующие поля:
- Заголовок — название услуги
- Продолжительность услуги (в минутах)
Необязательные поля:
- Описание услуги
- Цена
- Категория услуги
После заполнения услуги нажмите кнопку Опубликовать/обновить
Сотрудники — добавление, настройка
После добавления услуг можно приступать к добавлению сотрудников.
У сотрудников обязательно заполните следующие поля:
- Заголовок — имя сотрудника
- Расписание работы сотрудника (см. раздел Настройка расписания)
Необязательные поля:
- Изображение сотрудника
- Описание сотрудника
- Специальность
- Индивидуальный временной интервал в форме бронирования, отличный от общих настроек формы бронирования (см. раздел общие настройки)
- Перерывы
- Выходные
- Оказываемые услуги — тут существуют три типа выбора. По умолчанию сотрудник оказывает все услуги, которые вы добавили. Если вы хотите исключить некоторые из услуг, то выбираете соответствующую опцию. Если наоборот, сотрудник оказывает только определенные услуги, то выбираете опцию «Только указанные ниже» и перечисляете услуги, которые он оказывает
- Привязка сотрудника к пользователям WordPress — работает только при включенной настройке «Добавить страницу для сотрудников » (см. раздел Добавление личного аккаунта для сотрудников)
- Настройки Google календаря — работает только при включенной настройке «Добавить страницу для сотрудников » (см. раздел Добавление личного аккаунта для сотрудников)
- Филиал — если у вас несколько подразделений, вы можете указать, в каком из них работает сотрудник. При этом в форме бронирования появится шаг «Выберите филиал»
После заполнения всех полей нажмите кнопку Опубликовать/обновить. После этого на странице редактирования сотрудника появится календарь с его расписанием и записанными к нему клиентами.
Настройка расписания
В плагине предусмотрено три типа расписания:
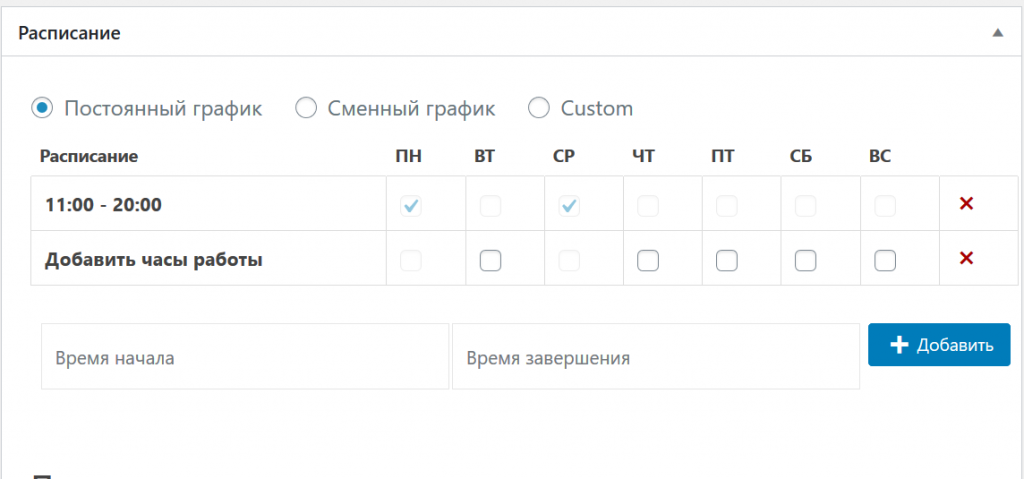
постоянный график — чтобы добавить сотруднику такой график выбираем его, нажимаем кнопку «Добавить новую строку», выбираем дни недели и период времени в которые работает сотрудник. После заполнения всех полей нажимаем кнопку добавить. Если сотрудник в разные дни работает по разному графику, то можно еще раз нажать кнопку «Добавить новую строку» и указать, в какие часы работ сотрудник по другим дням. Не забудьте опубликовать сотрудника, после добавления/внесения всех изменений у сотрудника.
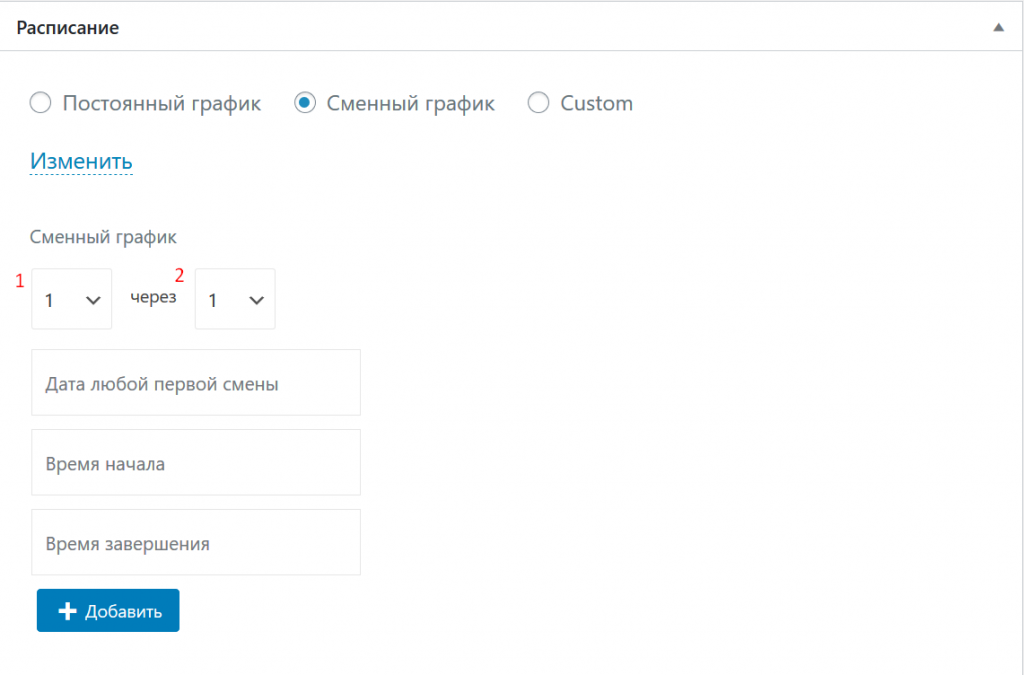
сменный график — данный график подходит для сотрудников, у которых цикл рабочих и выходных дней постоянно повторяется. Например сотрудник всегда работает 2 дня подряд, а потом 2 дня подряд отдыхает. Для добавления такого типа графика выбираем его в списке. Нажимаем кнопку «Изменить». Указываем первое число количество рабочих дней, второе число количество выходных дней. Указываем дату любой первой рабочей смены, чтобы плагин смог начать отсчет сменяемости графика. И время работы, после чего нажимаем кнопку «Добавить». Не забудьте опубликовать сотрудника, после добавления/внесения всех изменений у сотрудника.
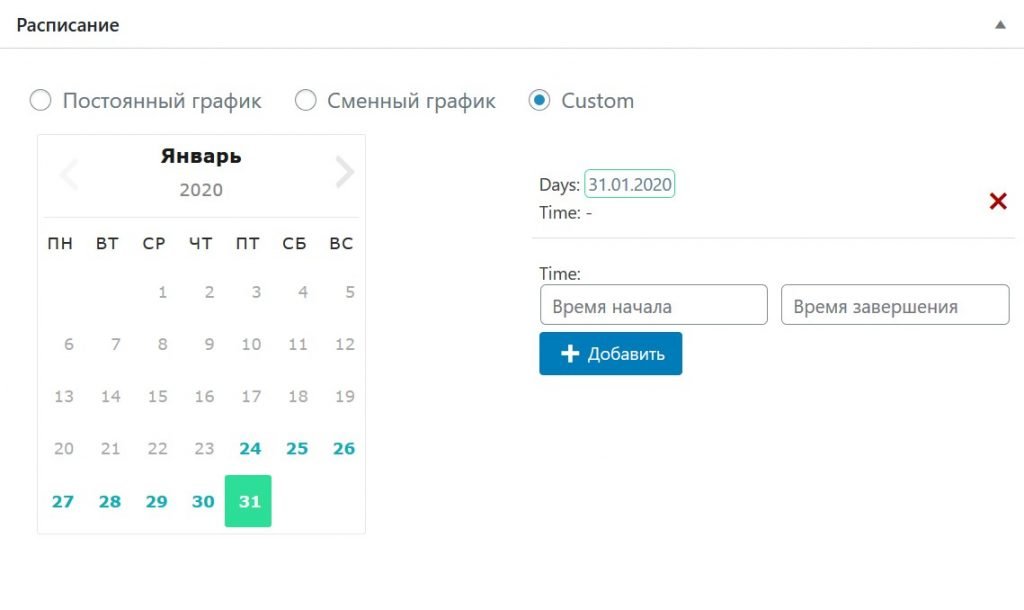
свободный график- если сотрудник всегда работает по разному, то тогда выбирайте такой тип графика. На календаре отмечаете необходимые даты и указываете время работы в эти дни. Не забудьте опубликовать сотрудника, после добавления/внесения всех изменений у сотрудника.
Перерывы и выходные
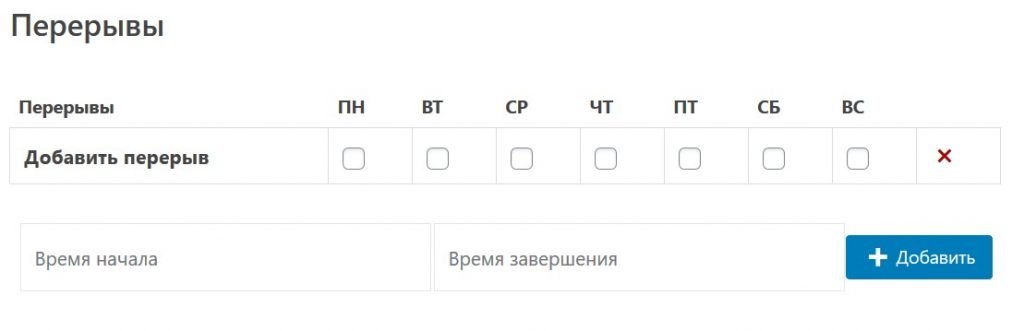
Плагин позволяет задавать перерывы в графике работ сотрудника (например перерыв на обед). Функционал добавления перерывов очень похож на функционал добавления постоянного графика работы: выбираете дни, назначаете диапазон перерыва, добавляете перерыв.
Функционал выходных дней нужен для того, чтобы не переделывать расписание сотрудника, в случае, если сотрудник, например, берет отпуск, заболел или отпросился. Для этого отметьте на календаре выходных дней, даты, в которые сотрудник будет недоступен.
Добавление личного аккаунта для сотрудников
Данный функционал предназначен для того, чтобы сотрудники могли получать индивидуальные sms и email оповещения, когда клиенты записываются к ним на услугу. Также данная функция позволяет сотруднику самостоятельно отредактировать информацию о себе, поменять свой график работы, а также привязать свой Google календарь к аккаунту. Для того, чтобы данный функционал заработал, необходимо включить опцию в настройках плагина «Добавить страницу для сотрудников » — вкладка Основные настройки. После этого нужно перезапустить плагин (в настройках плагина нажмите сначала деактивировать, а затем активировать плагин).
Проверьте настройки ссылок WordPress (Настройки — Постоянные ссылки). В общих настройках должно стоять Название записи
После включения опции, создаем учетные записи сотрудников в системе WordPress (Пользователи — Добавить). Указываем роль — Employee.
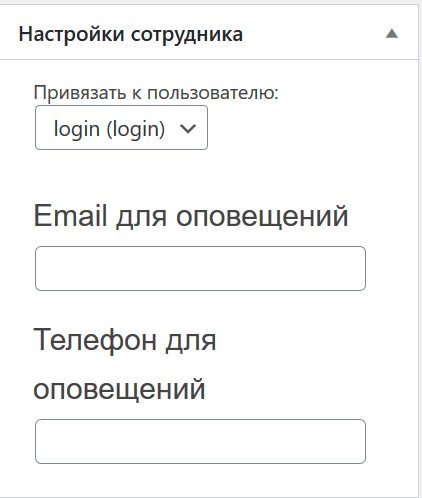
После этого заходим на страницу сотрудника и указываем, какая учетная запись должна быть привязана к странице выбранного сотрудника. Сотрудники, которые имеют доступ к аккаунту на вашем сайте будут видеть только свои страницы. При возможности, они могут указать свой номер телефона для sms оповещений, email, а также привязать аккаунт Google календаря, для получения информации о новых записях прямо в календарь.
Личный кабинет сотрудника и форма регистрации
Начиная с версии 3.0.5 в нашем плагине появился более удобный личный кабинет сотрудника. Чтобы начать им пользоваться, нужно создать пустую страницу (в разделе страницы). Название может быть любым, например — Личный кабинет сотрудника. После этого перейти в настройки нашего плагина и найти опцию «Страница личного кабинета сотрудника». В ней вы должны выбрать эту страницу — Личный кабинет пользователя. После этого если вы перейдете на эту страницу, то увидите либо календарь и настройки сотрудника (если вы авторизованы на сайте) или форму регистрации/авторизации.

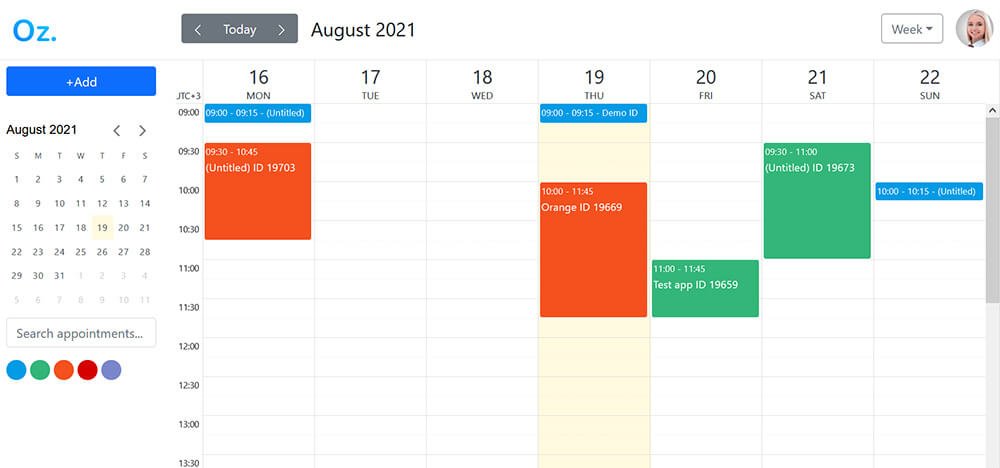
Личный кабинет

Форма регистрации/авторизации
Изменить порядок вывода сотрудников (сортировка)
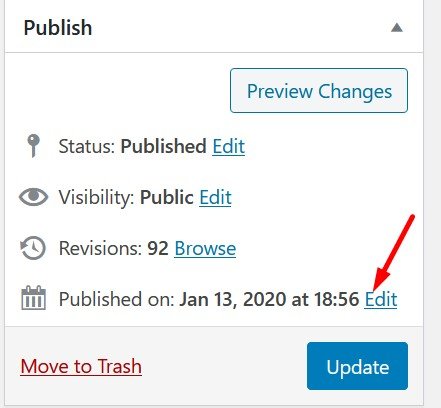
Для изменения порядка вывода сотрудников на странице достаточно изменить его дату публикации. Чем дата публикации дальше от текущего числа тем ниже сотрудник будет выводится на странице.
Настройки плагина
Формат даты и часовой пояс
Чтобы изменить настройки формата даты и часового пояса, зайдите в основные настройки WordPress и выберите нужные значения.
Основные настройки
Кто может управлять плагином — группы пользователей с выбранными ролями смогут редактировать и видеть все услуги, сотрудников и записи, а также настройки плагина(при включенной опции) на вашем сайте.
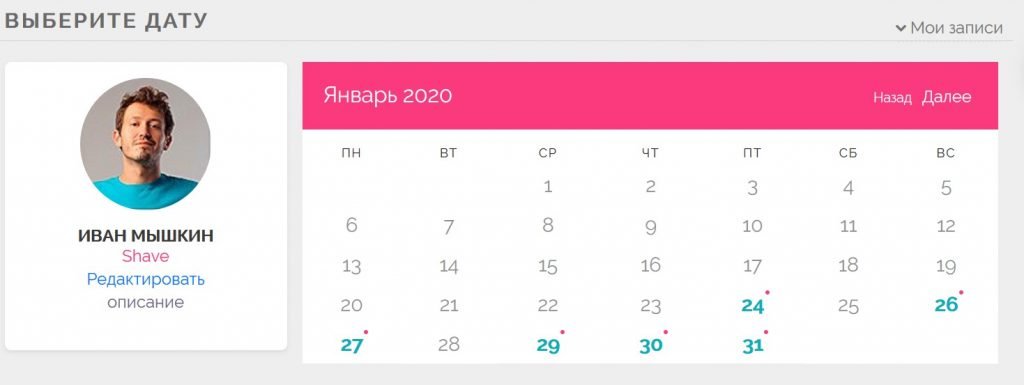
Вариант внешнего вида — по умолчанию в виде шорткода. Можно указать, чтобы плагин работал во всплывающем окне. При выбранной настройке на вашем сайте в правой части появится фиксированная кнопка «Онлайн запись», которая вызывает всплывающее окно с формой бронирования.
Тема — по умолчанию стандартная. Варианты внешнего оформления формы бронирования.
Валюта — текстовое поле. Значение поля будет отображаться в услугах под ценами.
AM/PM time Format — устанавливает отображение значения времени в форме бронирования в формате AM/PM
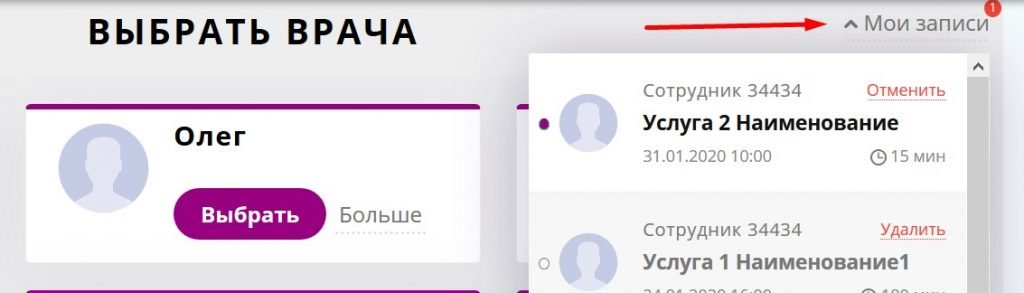
Добавить личный кабинет для пользователей — добавляет функционал личного кабинета для клиентов, в котором клиенты могут видеть их записи, удалять их или отменять.
Добавить страницу для сотрудников — добавляет сотрудникам возможность редактировать их страницы, а также делает на сайте отдельные страницы под каждого сотрудника.
Страница личного кабинета сотрудника — добавляет возможность пользователям регистрироваться на вашем сайта как сотрудник и управлять своим аккаунтом и назначения с фронтенда
Разрешить клиентам регистрироваться — выводит в форме бронирования чекбокс «Зарегистрироваться». После чего, клиенты сайта смогут видеть свои брони, если включена опция «Добавить личный кабинет для пользователей»
Настройка цвета — позволяет задать свой цвет оформления основных элементов формы бронирования. Первый цвет — основной цвет, второй цвет — цвет при наведении на кнопки формы.
Зарегистрировать плагин — при вводе своего purchase code на сайте Envato позволяет получать свежие обновления плагина (при активной платной поддержке плагина)
Настройки бронирования
Мультивыбор услуг — позволяет клиентам при бронировании выбирать сразу несколько услуг.
Интервал времени бронирования — задает шаг, с которым будут показываться ячейки времени, доступные для записи
Насколько месяцев вперед показывать даты в календаре (с текущего) — задает максимальную дату, доступную для брони. Считает так: текущий день (когда клиент заходит на сайт для бронирования) + количество месяцев.
Минимальное время для онлайн записи (начиная с текущего) — задает минимальную дату и время для показа клиенту. Считает так: текущий день (когда клиент заходит на сайт для бронирования) + количество часов/дней установленных опцией. Раньше этого времени клиент не сможет записаться.
Минимальное время для отмены бронирования (начиная с текущего и только для залогиненных пользователей) — принцип работы такой же как в прошлых опциях. Работает для клиентов при включенной настройке Добавить личный кабинет для пользователей
Статусы бронирования — данная опция добавляет записям статусы: подтверждено, на утверждении, отменено. Данная опция нужна, например, чтобы выбранное клиентом время становилось недоступным только после подтверждения записи администратором сайта.
Как начинать бронирование — задает последовательность шагов формы записи. По умолчанию первым шагом является выбор сотрудника.
Redirect to this URL after successful appointment — если указать здесь ссылку, то после успешной записи клиента переадресует на указанную страницу. Это может пригодится, если например вы хотите дать пользователю дополнительную информацию после успешной брони.
Skip step if one employee/service — показывать шаги в форме бронирования, если для выбора доступен один сотрудник или услуга. Например, форма будет пропускать шаг с выбором услуги, если для выбора доступна только одна услуга.
Включить Push оповещения (Firebase) — после онлайн записи в браузер будет приходить push уведомление. Подробнее о технологии: https://firebase.google.com/docs/cloud-messaging
Настройки формы (Настройка полей формы)
Поля формы — показывает какие поля должны выводиться по умолчанию и какие поля обязательны для заполнения. Поле имя всегда обязательно для заполнения. Для поля телефон можно указать собственный заполнитель для одной из стран.
Произвольные поля формы — позволяет добавить в форму свои собственные поля. Для добавления поля нажимаем кнопку «Добавить поле».
1. Порядок поля в форме бронирования
2. Имя произвольного поля
3. Тип поля — предусмотрено 4 типа поля:
Обычное текстовое поле;
Область текста — текстовое поле, позволяющее оставить более детальные данные (например комментарий)
Выбрать — выпадающий список с вариантами выбора
Чекбокс — обычный список с возможностью выбора варианта
4. Обязательность заполнения — по умолчанию поле является не обязательным для заполнения.
Email маркетинг
Email оповещение (кому) — указываем email, кому должно приходить email о новом бронировании. Если поле не заполнено, то email будет отправлено администратору сайта.
Поле от кого (имя) — имя отправителя, которое будет указываться в отправляемых email сообщениях. Если поле не заполнено, будет выводиться имя сайта.
Поле от кого (email) — когда клиентам будет приходить email, то будет указан этот адрес отправителя. Если поле не заполнено, email будет вида wordpress@адрес_вашего_домена
Далее идут настройки шаблонов отправляемых email.
Шаблоны поддерживают html верстку. По умолчанию вставлен шаблон плагина, но его можно изменить на собственный html шаблон или же просто текстовое сообщение. В настройках шаблона предусмотрены следующие опции:
Включить — отправлять ли данное email сообщение или нет
Email заголовок — тема email письма
Email шаблон пользователю о записи — текстовый редактор с email сообщением. В теме письма и тексте сообщения можно вставить шорткод значения записи — например дата или время записи, имя клиента и т.д. Список доступных шорткодов представлен слева от текстового редактора.
Настройки оплаты
Если вы хотите, чтобы ваши клиенты оплачивали запись на сайте, то нужно включить данную опцию. После этого доступны следующие способы оплаты:
Оплатить на месте — если клиенты будут оплачивать онлайн запись не на сайте а на месте, то нужно активировать эту опцию
Способ оплаты — PayPal — для того, чтобы данный способ работал, нужно указать email адрес вашего бизнес аккаунта на PayPal. Также необходимо выбрать в какой валюте вы будете принимать платежи (опция Валюта Paypal). Также доступны опции, на какую страницу переадресовывать пользователя после успешной и неуспешной оплаты.
Способ оплаты — Stripe — для работы данного способа оплаты нужно ввести ключи, которые можно получить в личном кабинете Stripe: https://dashboard.stripe.com/test/apikeys (Developers — API keys). Также необходимо выбрать в какой валюте вы будете принимать платежи (опция Stripe валюта). Также доступны опции, на какую страницу переадресовывать пользователя после успешной и неуспешной оплаты.
Способ оплаты — Юкасса (ранее Яндекс Касса) — для работы данного способа оплаты нужно ввести Shop ID и секретный ключ, которые можно получить в личном кабинете. Также необходимо выбрать в какой валюте вы будете принимать платежи. Также доступны опции, на какую страницу переадресовывать пользователя после успешной оплаты.
Скидки — функционал позволяет добавить поле для ввода купона на скидку в форму бронирования. Для создания купона на скидку нужно указать код купона (купон будет активирован при правильном вводе данного кода в форме бронирования), до какой даты купон действителен и размер скидки. Также можно дополнительно указать, максимальный размер скидки (в установленной валюте плагина), для каких услуг или сотрудников данный купон применим.
СМС
Для получения SMS о новой записи, необходимо активировать опцию «Включить СМС интеграцию» и настроить один из предложенных сервисов смс оповещений — Twilio или SMSC.
После ввода настроек, можно задать шаблоны смс оповещений для следующих событий:
1. о новой записи администратору,
2. о новой записи клиенту,
3. напоминание о записи клиенту (за сколько минут приходит данное напоминание клиенту, выбирает сам клиент, когда совершает бронь),
4. текст по умолчанию на изменение статуса (если включена опция «статусы бронирования»)
Также при изменение текста сообщения есть возможность воспользоваться шорткодами с информацией о записи. Значения шорткодов указаны рядом с полем для ввода сообщений.
Интеграция
Google Календарь — активирует интеграцию записей с гугл календарем администратора. Для работы требуется ввести свой адрес электронной почты, Client ID и Client Secret.
Google reCAPTCHA v2 — добавляет в форму бронирования поле для защиты от спама «Я не робот». Для работы требуется ввести Ключ сайта и Secret Key. Получить их нужно здесь: https://www.google.com/u/3/recaptcha/admin/
Woocommerce — активирует возможность оформления оплаты брони через плагин Woocommerce
Google Календарь (видео)
Woocommerce
В нашем плагине встроено несколько методов оплаты: Stripe, Paypal, Юкасса. Если Вам нужен другой метод, то для этого подойдет плагин Woocommerce. С его помощью можно подключить 50+ различных способов оплаты. Наш плагин имеет возможность интеграции с Woocommerce. Для того, чтобы интеграция заработала, отключите в нашем плагине все остальные способы оплаты и активируйте интеграцию с Woocommerce (вкладка интеграция — Woocommerce. Если этой опции нет, то сначала установите и настройте Woocommerce). Если все настроено верно, то после бронирования, пользователи будут попадать на страницу оформления заказа Woocommerce, (форма оплаты может открыться в новом окне если включен движок V3) где смогут оплатить свою бронь.
Видео конференции
Если вы оказываете услуги удаленно — телемедицина, репетиторство и т.д. в нашем плагине предусмотрена возможность ведения видеоконференций в формате специалист-клиент. После бронирования времени, для данной брони в назначенное время будет создана комната на 2 пользователя. В ней вы или ваши сотрудники смогут связаться с клиентом по видео, а также обмениваться текстовыми сообщениями. Для того, чтобы пользоваться данной возможностью, необходимо зарегистрировать Ваш плагин. Для этого введите Ваш код покупки в поле Зарегистрировать плагин, чтобы получать автоматические обновления. Если регистрация прошла успешно, то вы увидите до какого числа активна поддержка. Возможность видеоконференций доступна если период поддержки не истек.
После этого создайте пустую страницу и скопируйте ее ID.
Перейдите в настройки плагина и укажите этот ID в опции Page ID for conference. Далее во вкладке Email маркетинг необходимо в шаблон письма администратору и клиенту вставить ссылку на видеоконференцию. Для этого подойдет шорткод %conference_url%
После этого необходимо создать услуги. При создании услуги нужно указать, что услуга оказывается удаленно.
Теперь при заказе удаленных услуг, пользователь будет получать ссылку на видеоконференцию по email. Комната станет доступна в назначенное время. Продолжительность действия равно продолжительности услуги.
Мобильное приложение (Android beta)
С помощью нашего приложения вы сможете просматривать информацию о сделанных записях и получать push уведомления о новых
1. Скачайте приложение на Google play
2. После запуска приложения выберите ваш сайт из списка. Если вы хотите добавить свой сайт в список напишите на нашу почту: client@oz-plugin.ru
3. Выберите ваш сайт.
4. Авторизуйтесь на вашем сайте через приложение и разрешите ему доступ к вашему аккаунту
Видеоинструкция:
Шорткоды
[oz_template] — Основной шорткод. Используется для вывода формы бронирования на странице.
Возможные атрибуты:
services — используется для вывода определенных услуг. Для вывода необходимо указать в параметр id через запятую id услуг, которые должны отображаться. Если не указывать этот атрибут, то выводятся все активные услуги.
Пример:
[oz_template services="id=1,2,3"]
branches — выводит специалистов по id филиала. Для вывода необходимо через запятую указать id филиалов. Если не указывать этот атрибут отображаются все активные специалисты.
Пример:
[oz_template branches="3" ]
employee — выводит сотрудника по его ID. Выведет только одного сотрудника на странице
Пример:
[oz_template employee="2" ]
[ozempcalendar] — показывает календарь встреч сотрудника. Демо: demo
Возможные атрибуты:
id — ID сотрудника
height — высота календаря (CSS свойство)
Пример:
[ozempcalendar id="2381"]
JS События
ozBookSend — вызывается после успешного бронирования.
Параметры:
e.detail.response.id — ID записи
Пример (отправляем достижение конверсии в гугл аналитикс):
document.addEventListener('ozBookSend',function(e){
ga('send', 'event', 'order', 'EVENT_NAME');
},false);
Перевод/переименование строк
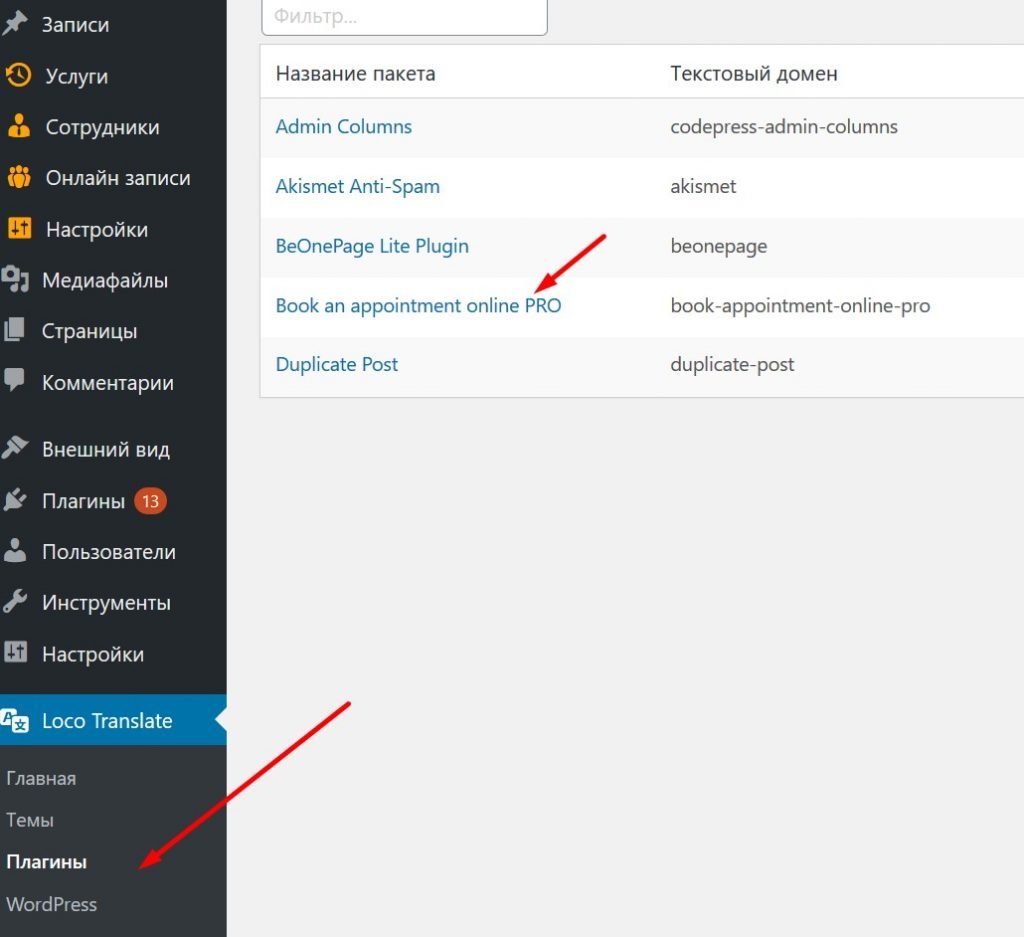
Если вы хотите добавить в плагин перевод на свой язык, то мы рекомендуем делать это с помощью плагина Loco Translate. Добавьте этот плагин на ваш сайт, после чего зайдите в него и в списке плагинов найдите Book an appointment online PRO
В открывшемся окне выберите новый язык или скопируйте текущий (если вы хотите переименовать некоторые строки уже имеющегося языка).
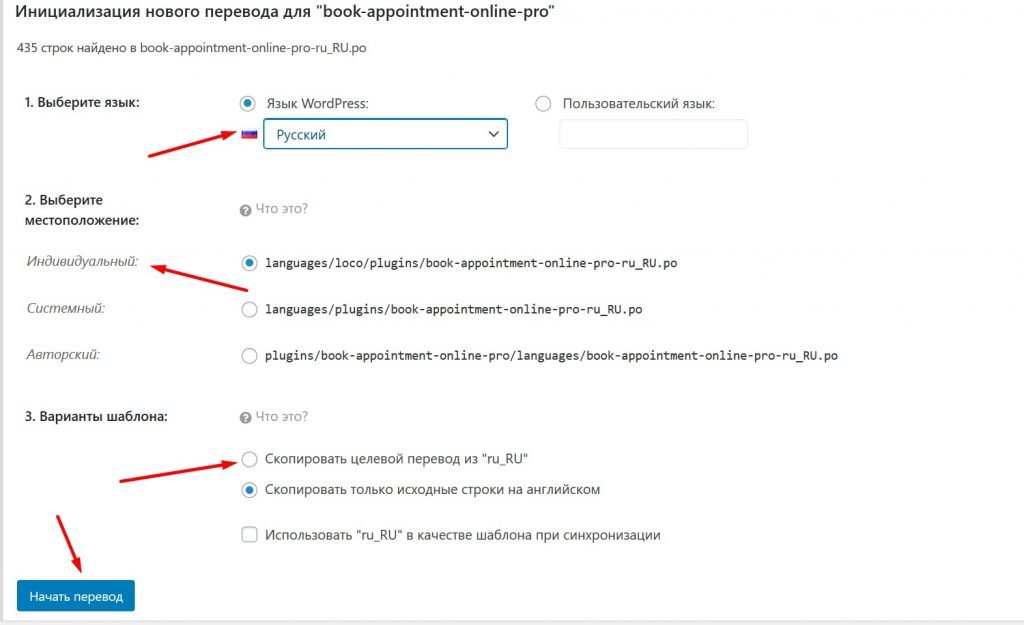
После этого откроется окно подготовки к переводу. Выберите язык, который вы собираетесь переводить. Выберите индвидуальное местоположение (чтобы при обновлении плагина, ваши переводы не стерлись). Если вы копируете уже существующий язык, выберите, нужно ли копировать перевод или нет. После этого вы можете начать делать перевод.
Обновление плагина
Активируйте плагин, чтобы получать обновления автоматически, а также для получения дополнительных возможностей. Для этого в основных настройках в поле «Зарегистрировать плагин, чтобы получать автоматические обновления.» введите свой код покупки (статья на тему, как найти мой код покупки). Если код введен успешно, то в плагине отобразиться, до какого числа доступны автоматические обновления.
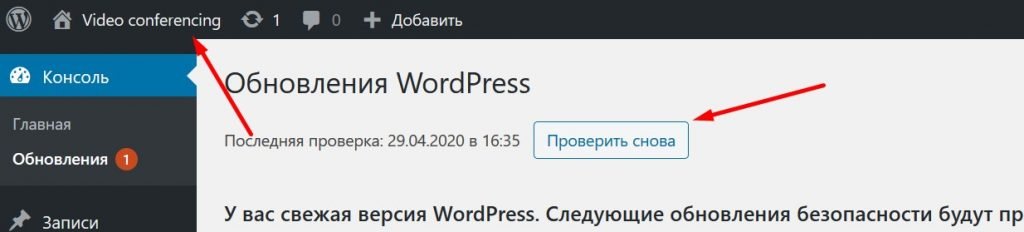
Если обновление доступно, то оно должно показываться под описанием плагина в общем списке плагинов.
Также, если вы уверены, что обновление должно быть, попробуйте проверить доступные обновления вручную.
Даже если обновления не показываются, вы всегда сможете скачать последнюю версию плагина в личном кабинете Codecanyon
Примеры
Не скрывать занятое время
Если вы не хотите скрывать занятое время, добавьте этот код в Дополнительные стили Вашей активной темы
Example:
.oz_busy, .oz_breaks:not(.oz_not_allowed), .no_slots, .oz_today_past {
display:inline-block !important;
}
.oz_busy label, .oz_breaks label, .oz_today_past label {
background: #f20505 !important;
color: #000 !important;
}